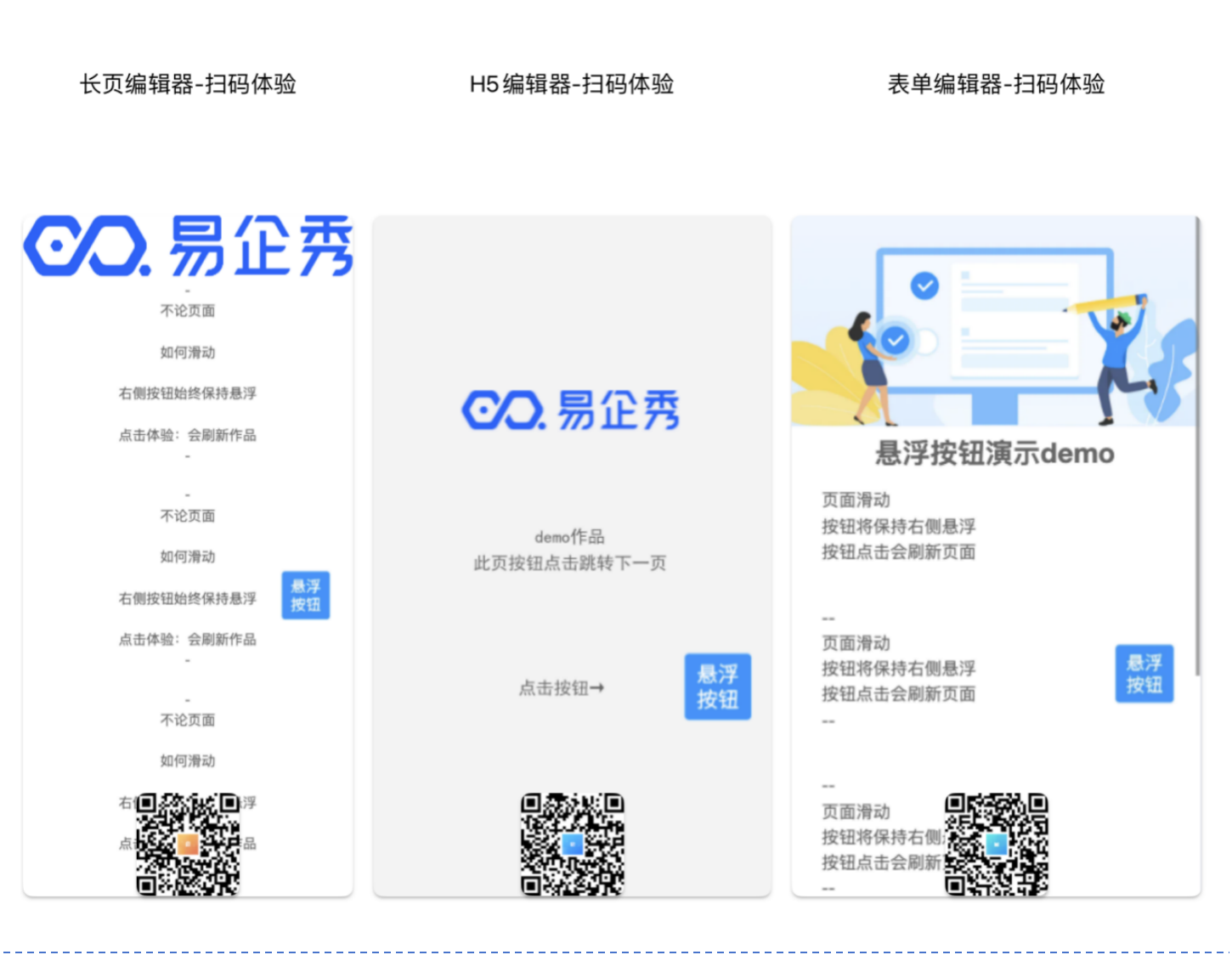
一、效果展示及体验
在H5长页面、长页、表单编辑器中,无论页面如何滑动,页面中按钮均可悬浮在页面中,按钮可支持点击跳转(跳转指定页面、跳转指定链接、点击按钮触发行为等)

二、按钮素材准备
1.以图片作为按钮:尺寸不限制,根据实际的内容需求可以自行设计,上传添加至作品中即可;(此处不做演示)
2.以文字作为按钮:插入一个文本,调整背景色、边框作为按钮(以H5作为案例,表单、长页制作文字按钮,添加文本后,选择叠加后效果和H5一致)

三、如何设置“悬浮效果”
1.长页编辑器:
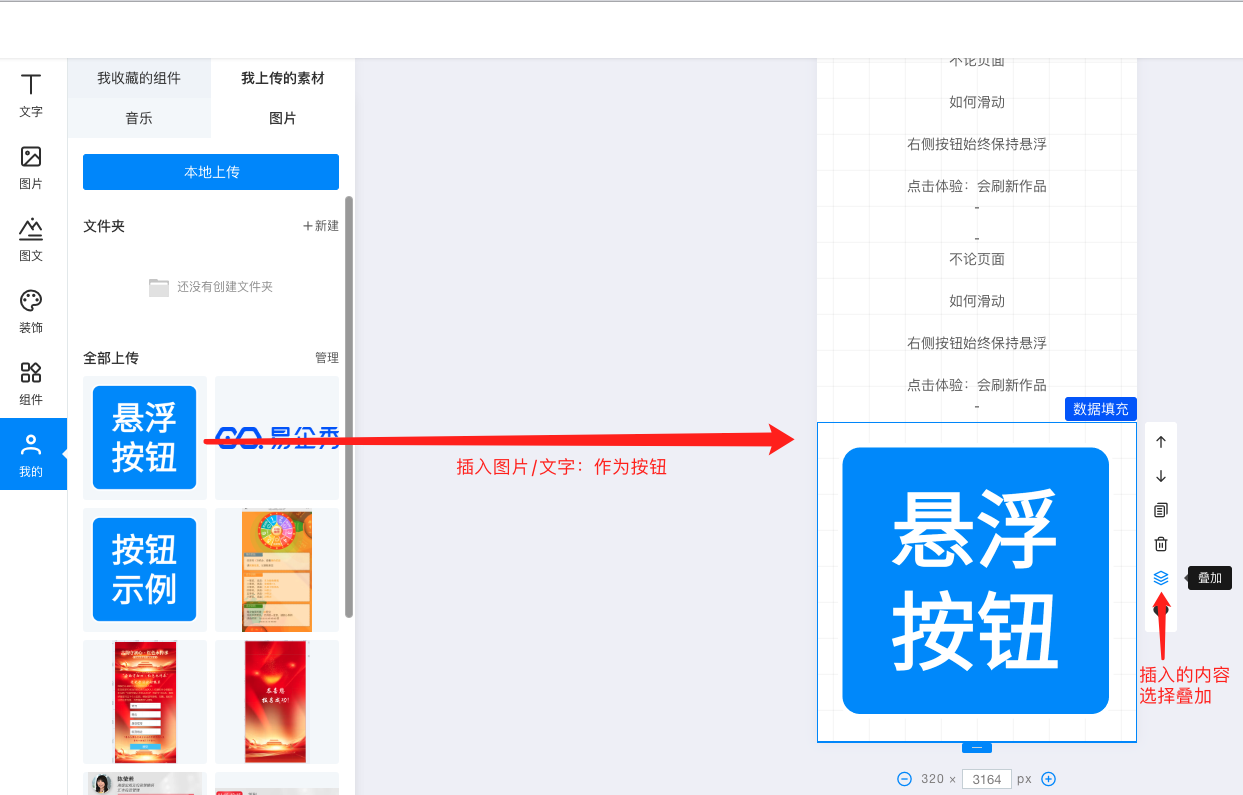
第一步:插入图片/文字作为按钮,将插入的内容选择叠加

第二步:拉动顶点调整图片至合适的大小,选中图片移动可调整按钮到合适的位置
注意注意:按钮尽量放到左右两侧-第一屏的范围内,按钮位置不能太靠下

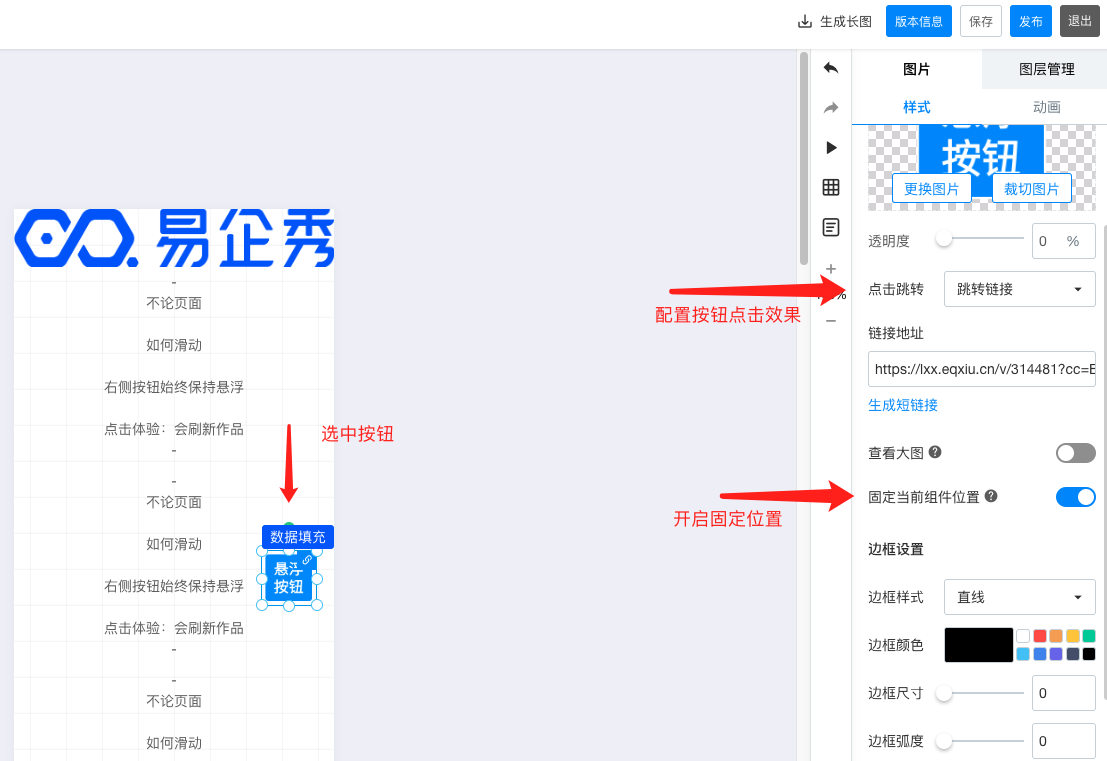
第三步:选中按钮可在样式中开启:“固定当前组件位置”,配置按钮点击效果

2.H5编辑器:
添加长页面后,选中按钮可在样式中开启:“固定当前组件位置”

3.表单编辑器:
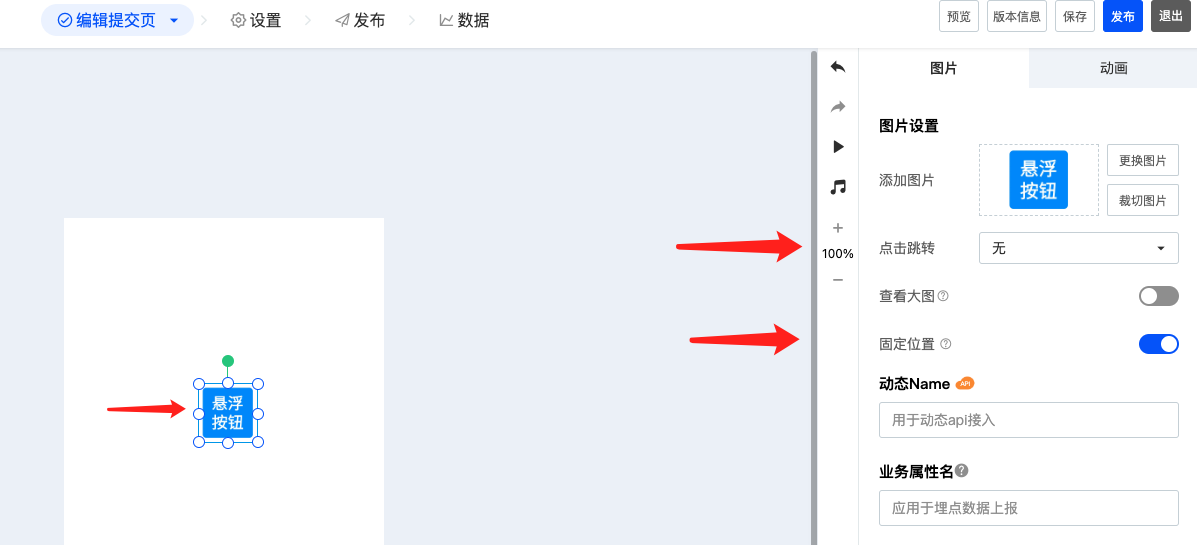
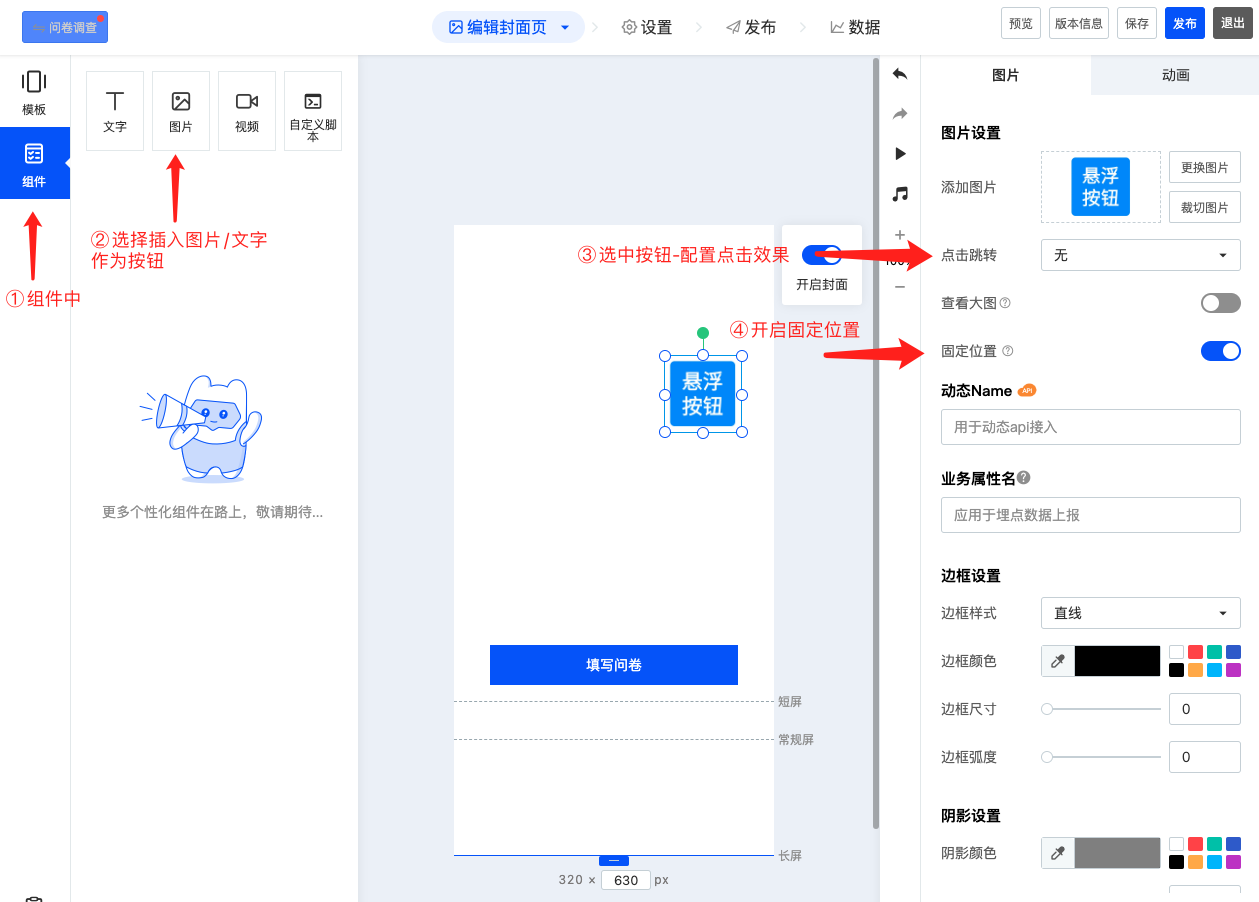
3.1封面页:组件中插入文字/图片作为按钮,选中按钮配置点击后的跳转效果,可开启“固定位置”功能

3.2答题页中第一步:插入图片/文字作为按钮,将插入的内容选择叠加

3.2答题页中第二步:拉动顶点调整图片至合适的大小,选中图片移动可调整按钮到合适的位置
注意注意:按钮尽量放到左右两侧-第一屏的范围内,按钮位置不能太靠下

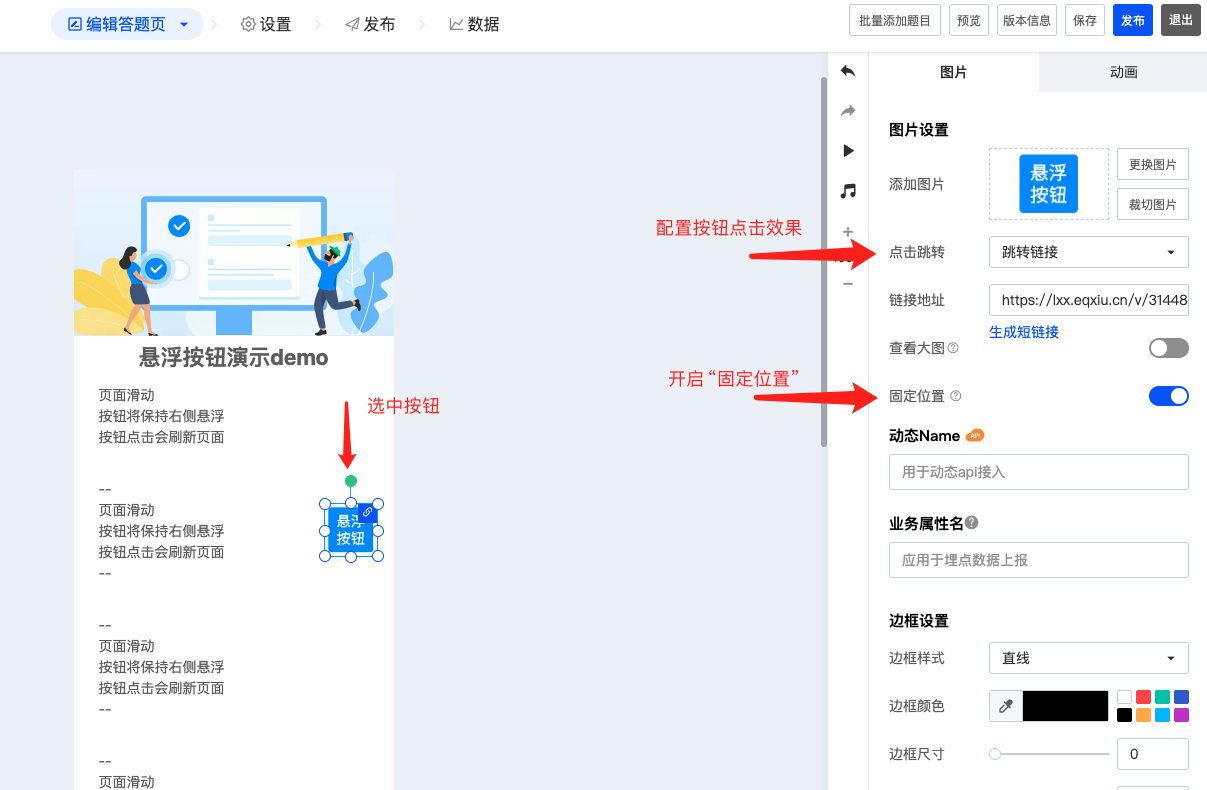
3.2答题页中第三步:选中按钮:“固定当前组件位置”,配置按钮点击效果
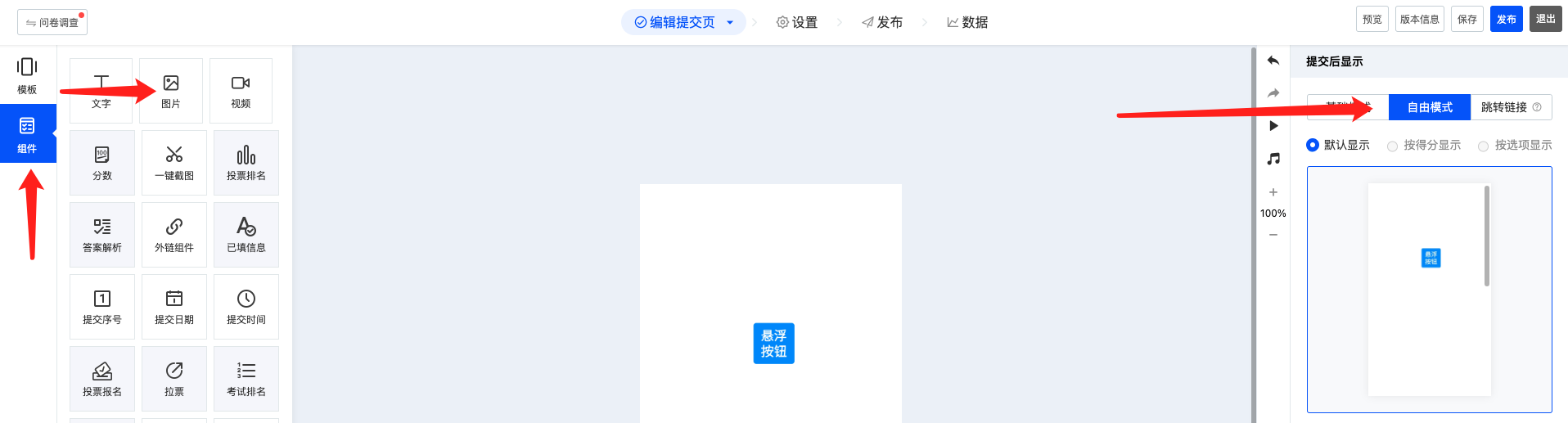
3.3提交页:表单提交页中,可开启自由模式,任意添加文字或者图片内容作为按钮

选中按钮配置点击后的跳转效果,可开启“固定位置”功能实现悬浮效果