一、应用场景
可在产品宣传、邀请函、预约报名等场景后,衔接抽奖活动。通过H5已有的内容展示衔接抽奖,从而提升用户的参与、转发意向,实现扩大传播量的目的。
优势:脱离了原有的互动编辑器,H5中插入抽奖组件,可以实现自由的位置挪动页面元素改变位置、自由替换元素。
二、应用案例
H5展示用户的年度账单,年度账单中融合抽奖,扩多内容传播影响力。

三、操作流程
①模板/空白创建H5作品→②插入“抽奖”组件→③编辑抽奖配置→④保存发布→⑤中奖数据查询
步骤①:模板/空白创建H5作品(省略)
步骤②:插入“抽奖”组件
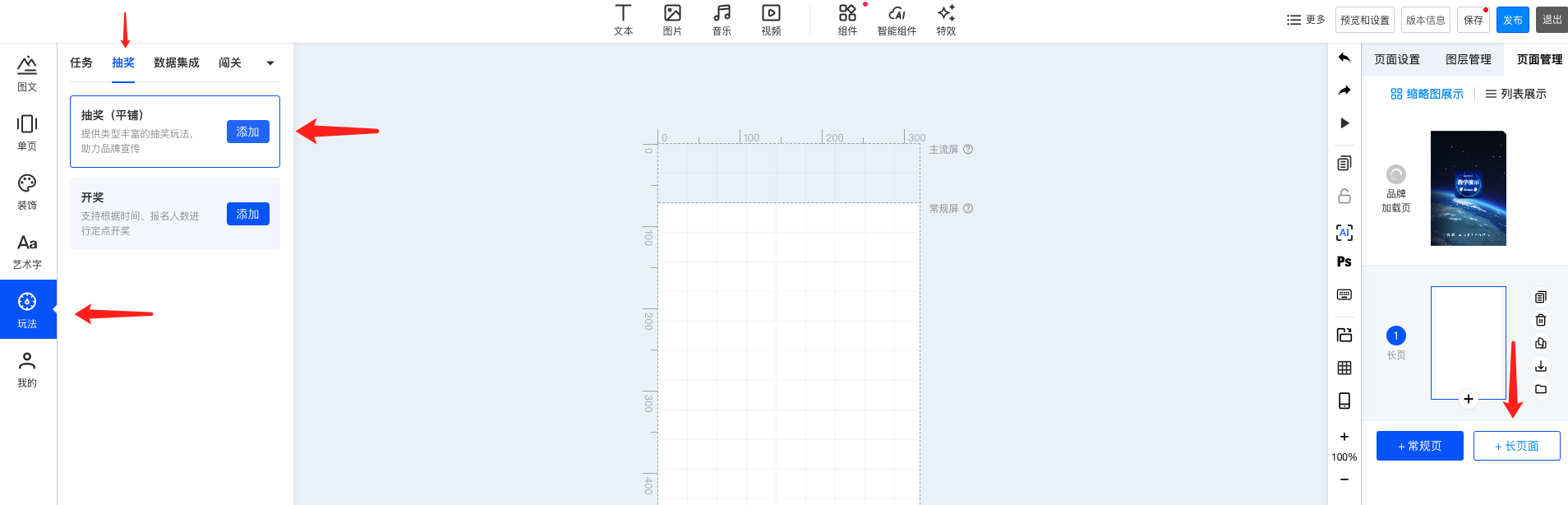
2.1-抽奖组件的延展性较强,可在抽奖的页面下发同步插入其他的内容,因此抽奖组件需要创建在长页面中,需要在编辑界面右下角,插入一个“长页面”;
2.2-左侧玩法中,选择抽奖,选择添加抽奖后选择模板(当前仅支持大转盘、开盲盒类型模板,后续将陆续迁移模板类型);

步骤③:编辑抽奖配置
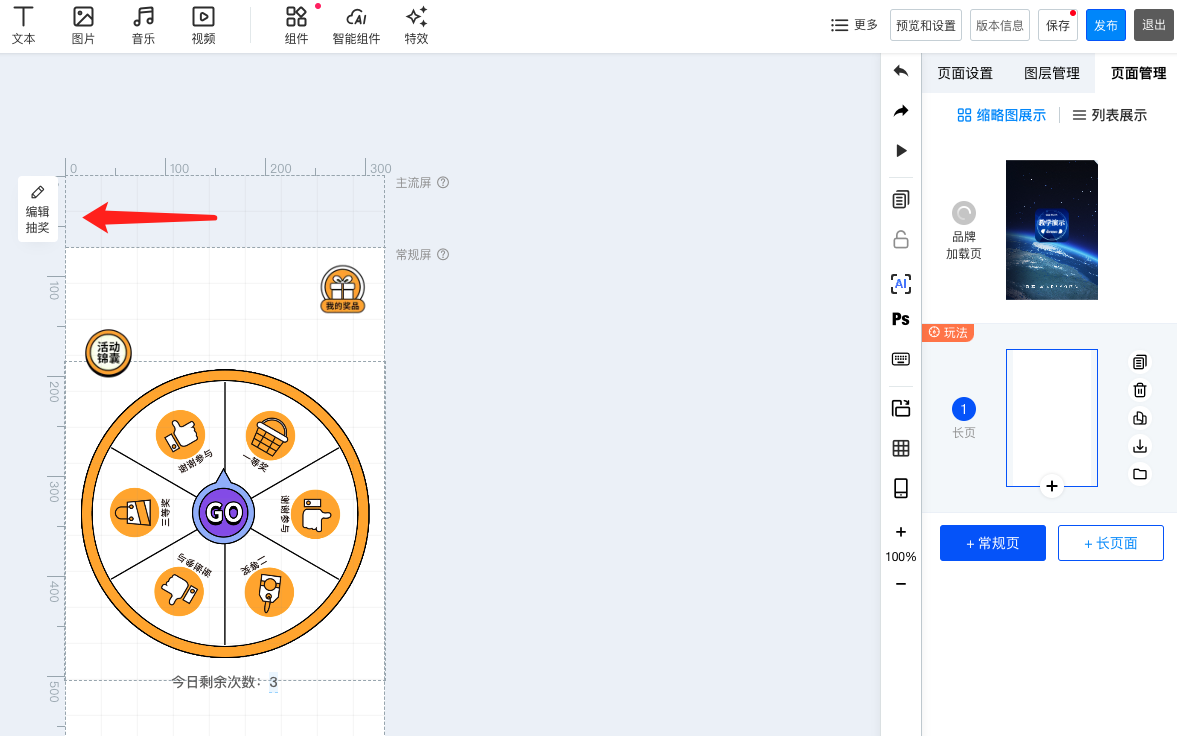
点击插入的抽奖组件,点击编辑抽奖,可进入抽奖的配置详情

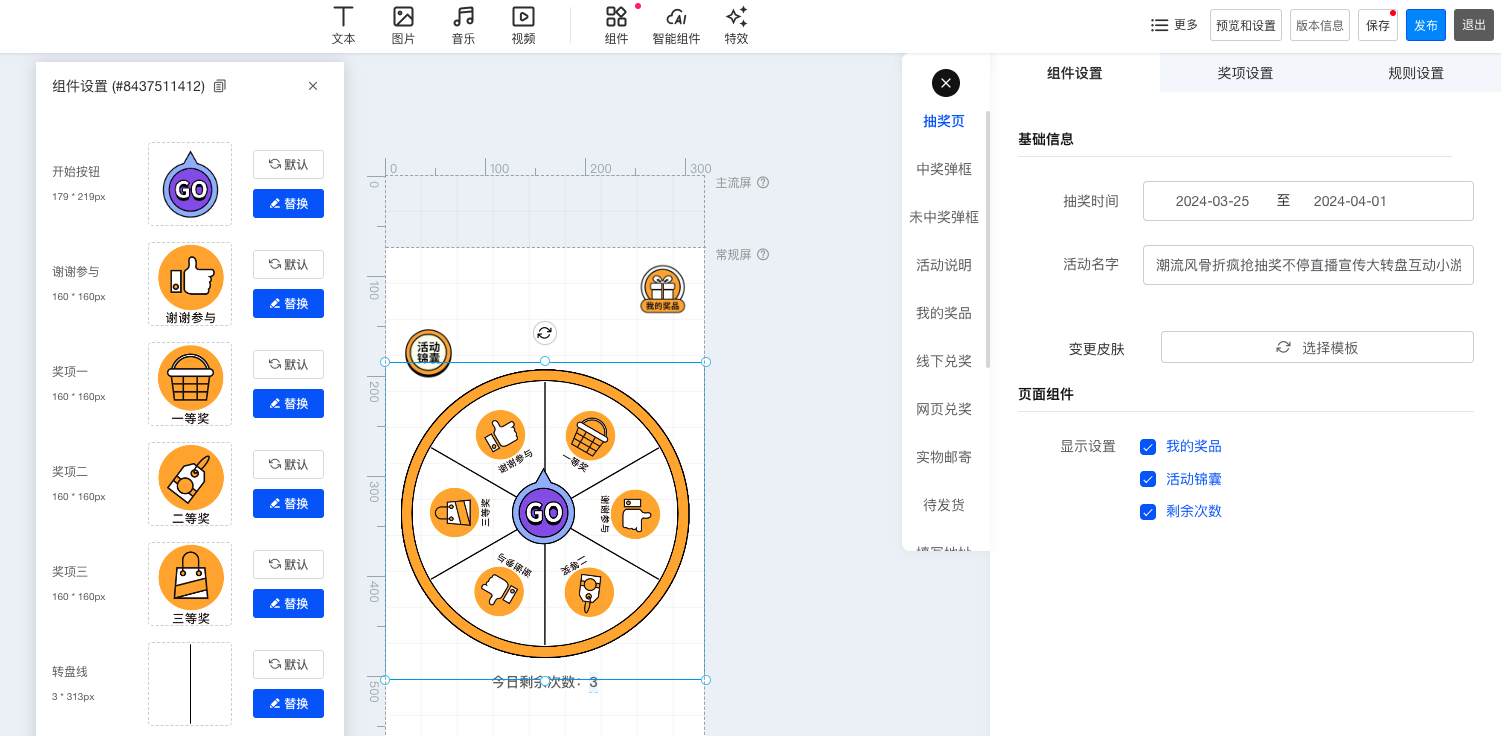
元素替换:选择大转盘即可完成不同元素的替换,位置调整,在右侧可切换不同页面(抽奖页、中奖弹窗、活动说明等);
奖项、规则配置:参考互动抽奖的配置方式,调整时间、奖项、中奖规则等配置;

步骤④:保存发布
用户参与类型(编辑界面右上角选择“预览和设置”):因为抽奖的特殊性,需要记录用户的身份信息,因此插入抽奖组件后,不允许采用无授权进行传播,此处需要根据实际需求进行选择;
四种不同的授权方式有什么区别:https://hc.eqxiu.cn/doc/3215/ 点击了解详情;
步骤⑤:中奖数据查询
同互动抽奖,可在活动数据-中奖数据中查看数据明细
