表单正版素材规范
一、背景
近年来,随着版权意识的逐渐加强,市场对正版内容的把控明显增强。为降低模板侵权风险,避免因版权纠纷对平台和秀客造成名誉及经济双重损失。自2023年4月6日起,要求表单必须全部使用官方正版素材,与平台一起共同维护安全良好的正版内容环境。
二、正版素材入口
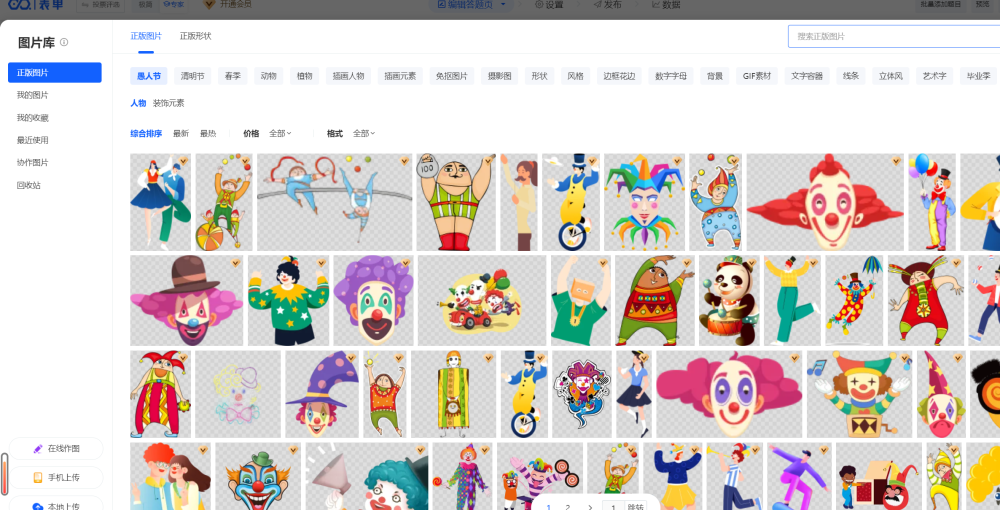
编辑器内素材弹窗内素材完全正版,编辑器左侧组合素材不一定正版。
|
编辑器左侧组合素材不一定正版 |
编辑器内素材弹窗内素材完全正版 |
三、不同类型素材使用要求
目前表单无PSD上传和审核入口,因此除了简单形状,其他素材均需使用编辑器内官方素材。
|
素材类型 |
素材要求 |
|
音乐 |
必须使用官方正版素材 |
|
图片 |
1、有设计元素的图片必须使用官方正版素材 2、无设计元素的简单形状可以自己原创制作 |
|
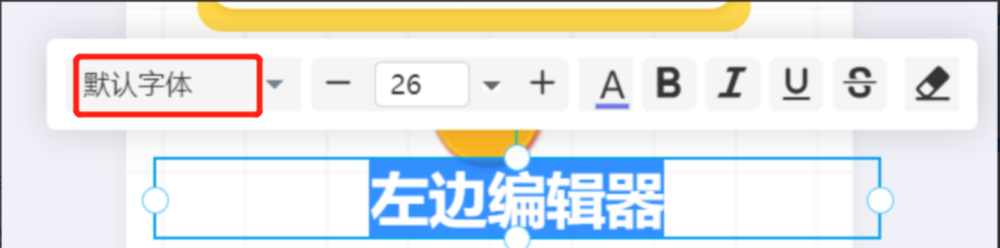
字体 |
必须为官方正版素材 |
|
视频 |
必须用用官方视频 |
四、表单头图素材特殊说明
表单PC端,头图组件变为一个容器,可以使用叠加层,PC端模板头图,秀客可直接在头图组件上进行文字图片素材组合。头图组件里的素材可以实现自由拖动,改变大小、复制等操作。
但APP端和小程序端依然不支持素材叠加
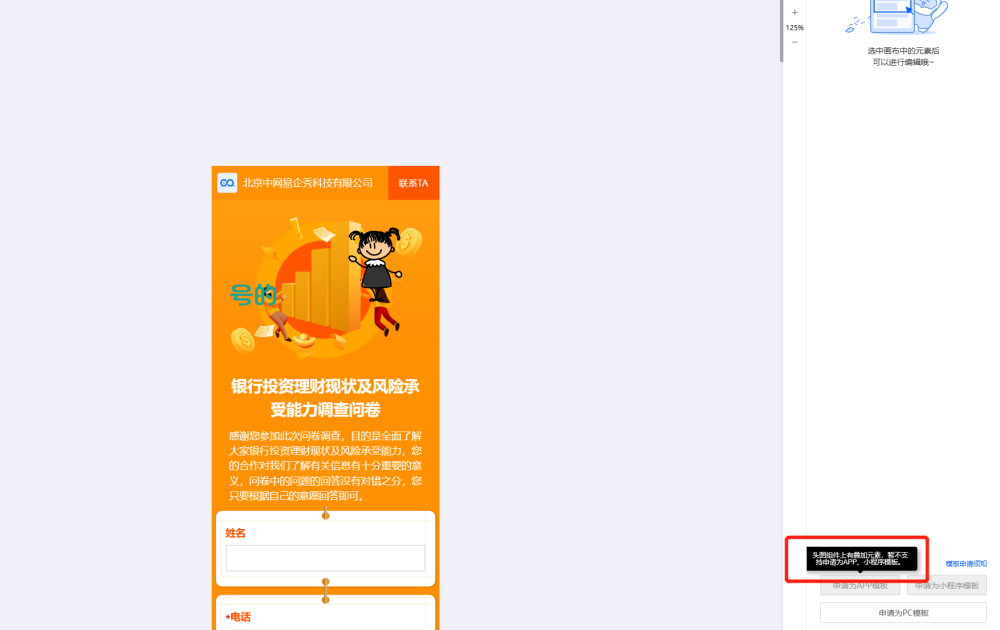
目前,APP小程序模板都是复制PC端进行申请,因此,同一个模板,表单APP小程序模板头图,需直接截图PC端头图,然后进行申请,审核会通过判断APP和小程序是否与PC端视觉保持一致,来确保APP、小程序素材为正版。
|
端口 |
头图制作规范 |
|
PC |
可直接在头图组件进行素材叠加 |
|
APP、小程序 |
1、截PC端头图进行申请; 2、提审APP和小程序时,PC端的必须已提审 3、作品标题必须和PC端保持一致 |
PC端容器使用说明:
添加素材:
点击到容器后(出现蓝色虚线框)添加图片/文字素材,素材会自动进入头图组件
如果没有选择容器(没有出现蓝色虚线框)则添加素材,素材会添加到页面底层,可拖到素材移动到头图容器。
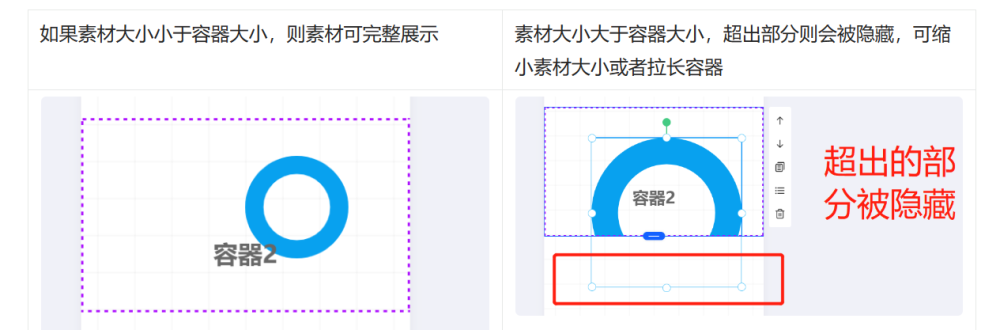
素材显示:
如果素材超过头图容器,则超过部分会自动被隐藏。
素材图层上下位置移动:
目前表单头图素材暂不能支持上移下移,置顶置底。
按照素材添加的先后顺序进行排序,最先放的图层在最下面,最后放的图层在最上面。