版式构图——版式四大原则与基本模型
「在商城众多模板中,无论是H5还是海报都离不开版式设计,好的版式设计能够在众多作品中脱引而出,能够更快速抓住顾客眼球。如何在有限的页面尺寸内,以最快速,最直接,最有效的方式传递模板核心的内容与信息,并让顾客和受众留下深刻良好的印象是我们本次需要学习和探讨的知识点。」
一、模板常见问题
1、版式呆板,主题不突出
案例1:http://store.eqxiu.com/h2/detail/1357230

案例1版式问题
- 亲密度:主副标题与文案、素材装饰均没有关联
- 对比:主副标题与文案、披萨主图大小色彩均对比不强烈
- 对齐:标题与主图部分居中对齐,底部信息无对齐概念,整体凌乱
- 重复:小的水果元素重复过多,造成画面凌乱
2、版式散乱,无整体性
案例2:http://store.eqxiu.com/h2/detail/1648745

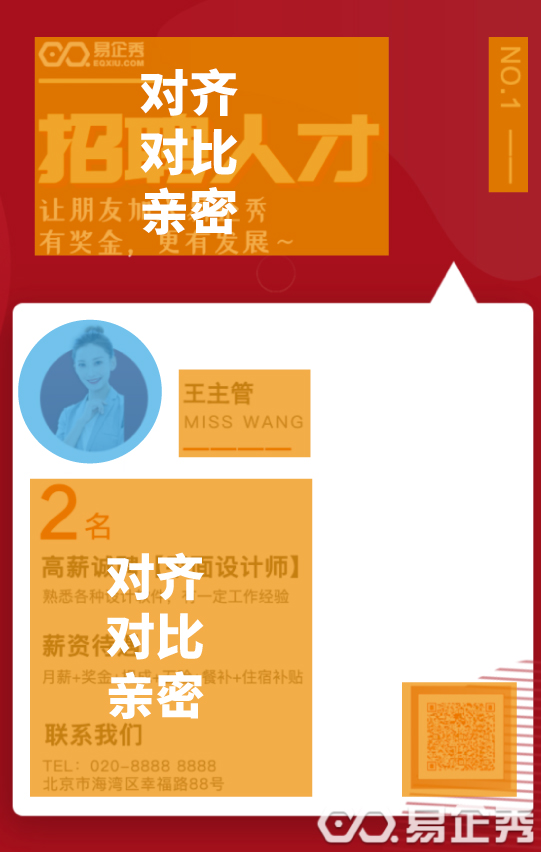
案例2版式问题
- 亲密度:标题与文案散布在画面各处,无亲密性可言
- 对比:有大小对比,色彩对比,但是没有条理
- 对齐:文本横竖排版无章,没有对齐概念
- 重复:无
3、版面失衡,无节奏
案例3:http://store.eqxiu.com/h2/detail/1638368

案例3版式问题
- 亲密度:较弱
- 对比:左右两边大标题层级与其他文案无对比关联
- 对齐:字号过多对齐无规律
- 重复:圆形与箭头装饰重复过多,版面
二、版式四大原则
亲密、对比、重复、对齐
版式设计中亲密、对比、重复、对齐四大原则是构成一个好的排版画面的重要因素。了解掌握这四个基本要素可以组合更多不同性格不同风格的版式。下面我们通过简单的示例来学习了解。
【示例】




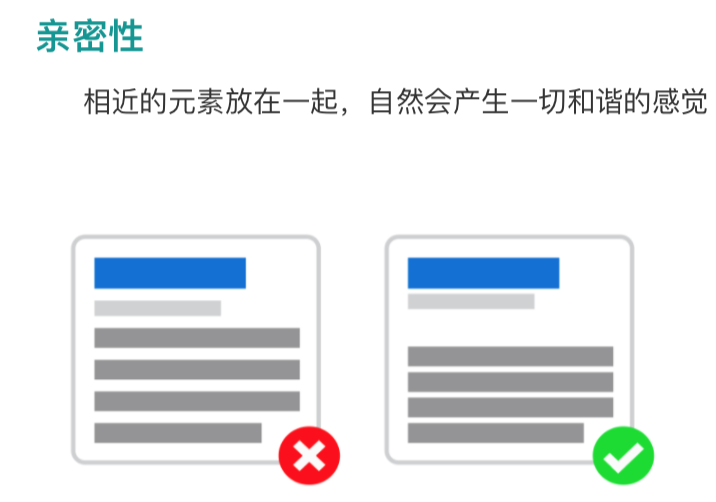
1、【亲密度】
(相同属性元素关联性亲密)


从上面的示例中可以看出,三组文本有各自的亲密度,都与其他内容保持一定的距离
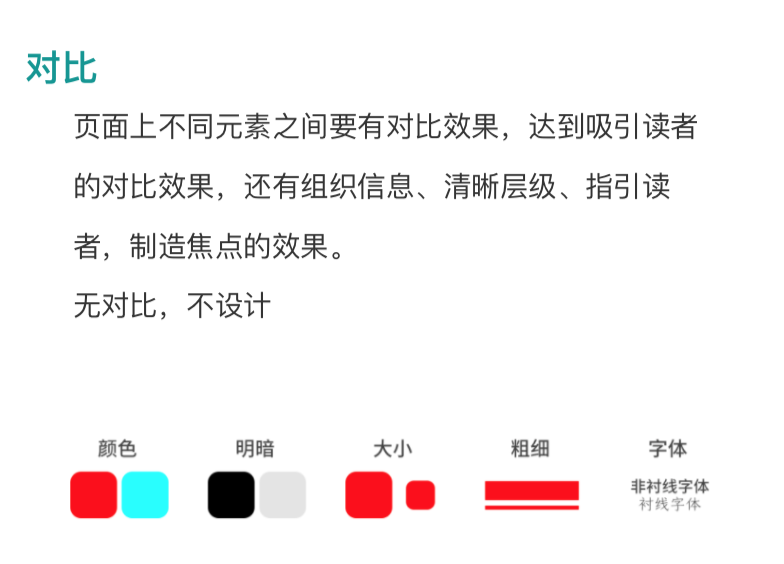
2、【对比】
(根据层级属性拉开对比,例如主标题与副标题的对比等)



回到上面的示例,可以看到主标题「2021」与副标题「秀客平面课程」形成大小对比,粗细对比。整个画面来看文本部分的明与背景的暗形成对比等。
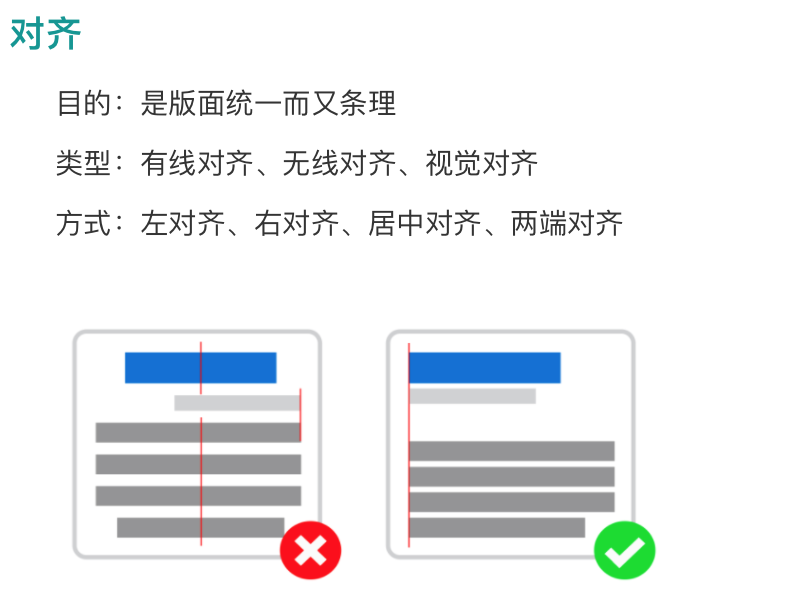
3、【对齐】
(文本之间的对齐、文本与图片的对齐等)


在版式应用中包括左对齐,右对齐,中对齐。此案例中版式主要以居中对齐为主要方式。文本中主副标题左右对齐,英文部分则以两端对齐,行末左对齐的方式来让版面规整有秩序。
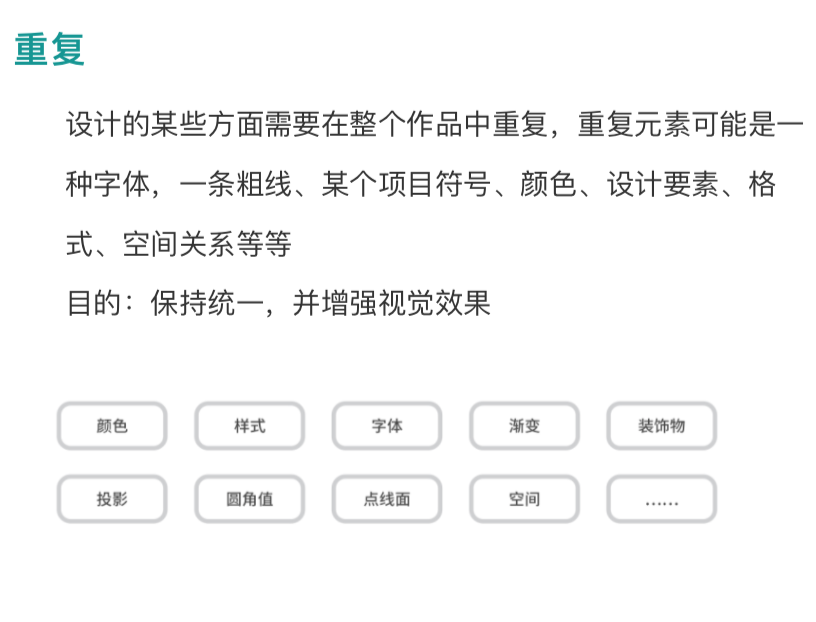
4、【重复】
(画面主题相同或相似装饰物重复)


「重复」顾名思义就是一个元素在设计过程中不断出现,本案例中主要在背景装饰上运用了重复的手法,例如浅色圆形图案,深色原点图案,浅色三角形图案以及浅色直线条与折线条图案,这些元素的重复使用构成了背景装饰部分。
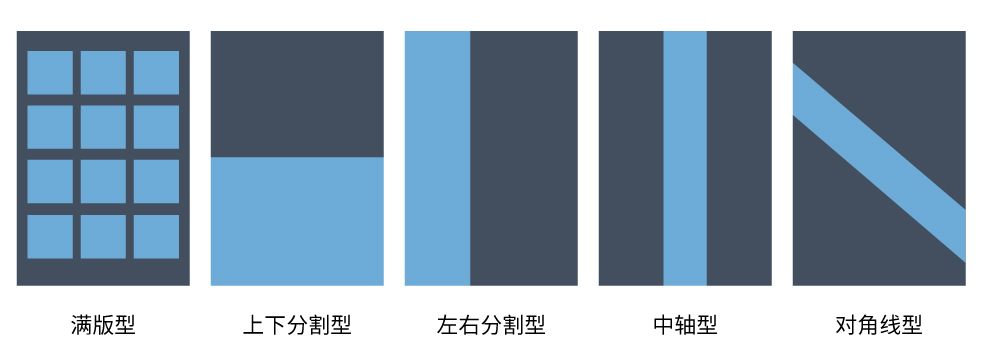
三、基本版式模型
五种基本版型


版式中色彩,图片,文字是构成版面不可或缺的元素,它们在版面中千变万化的组合造就出富有创意的视觉设计。上图五种是常见的基本版式,可以产出不太出错的版面,属于中规中矩型。但是更加有韵律,创意的版面还是要打破基本版面的呆板与沉闷。在基本型的大框架上继续优化版面。需要灵活运用。
四、案例综合应用
·【案例一】




案例一问题:版式平淡、标题不醒目、素材混乱...
解决办法:
- 首先去除画面不必要元素,化繁为简、根据亲密性原则分出标题与信息区并对齐;
- 根据对比原则加大主副标题,价格与装饰文案,披萨大小,颜色明暗等的对比;
- 披萨与红色辣椒利用重复原则点缀丰富画面。
·【案例二】




案例二问题:版式混乱、横竖大小无层级对比、版面重心不稳
解决办法:
- 整理信息文案,划分两块区域,标题宣传区与信息传达区,并利用上下分割型的版面进行区分排布;
- 根据对齐原则大部分元素都居左对齐;
- 根据亲密性原则划分出不同几块信息区域;
- 根据对比原则适当调节元素大小,粗细明暗等形成节奏。
·【案例三】




案例三问题:此海报采用剧中分割的版面形式,却没有处理好左右两边的信息关系,造成版面无节奏,没有信息主体,阅读困难
解决办法:
首先延续中间分隔版面,但是划分主次,左边为信息区域,右边为标题宣传区域并划分大小面积形成节奏对比。去除原图中的黑白灰蓝四种颜色,化繁为简调整为黑白,对比强烈。左侧白色信息区域为居左对齐,右侧为居右对齐,并适当调节元素大小,粗细明暗等形成节奏对比。
五、方法总结
总结:
- 坚持版式四大原则来对设计中的文案,图片,装饰元素等进行排版布局;
- 找到合适等版型框架,在基础版式框架上灵活运用,高质量模板产出会越来越多!
六、节目推荐
日本设计节目《啊!设计(デザインあ)》,本节目是NHK给小朋友放送的少儿设计美育节目,不得不感叹日本设计的厉害!
排版之歌链接
https://www.bilibili.com/video/BV1HK4y1t7jD?from=search&seid=18101856378044001445
B站全集链接