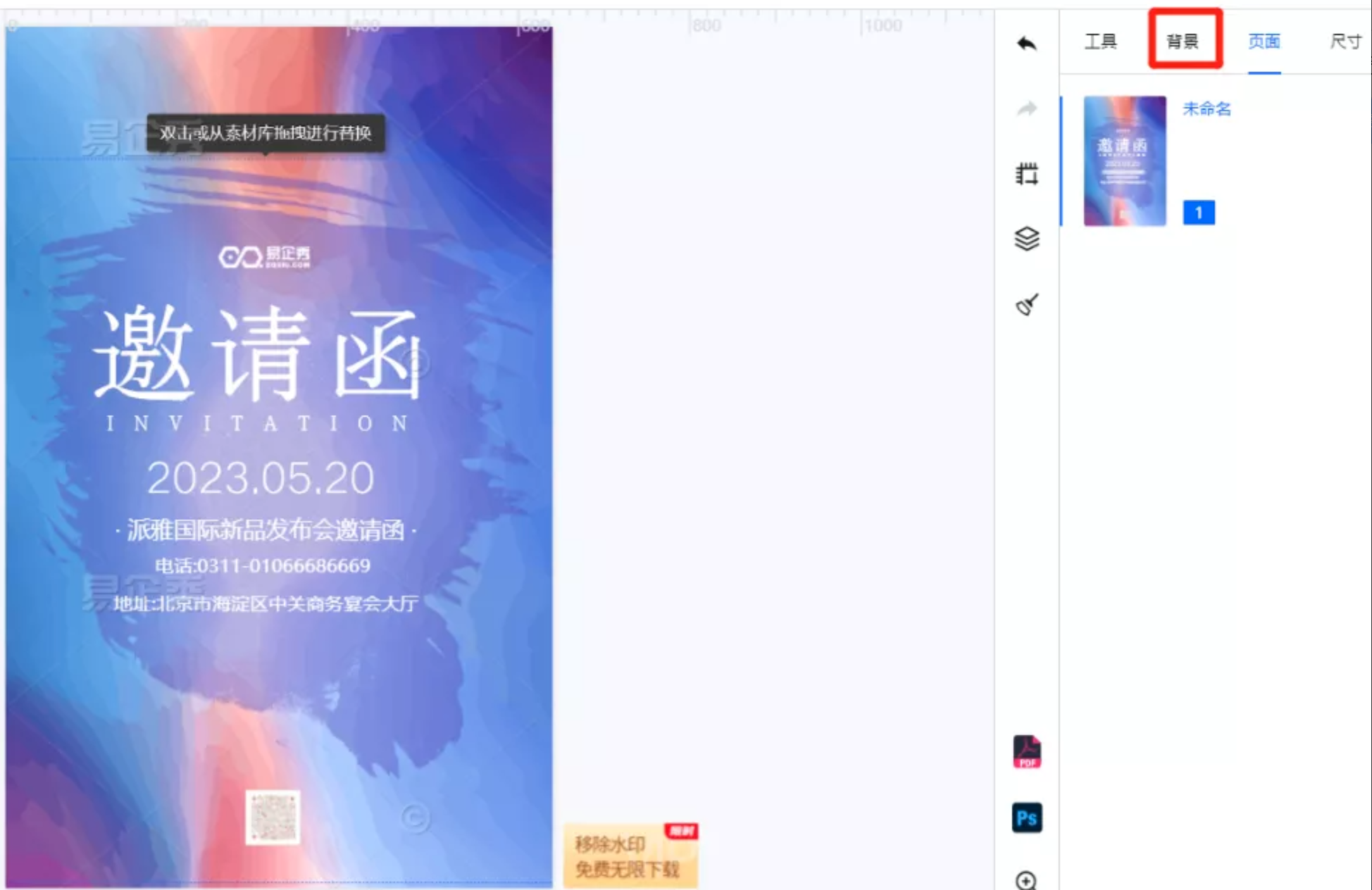
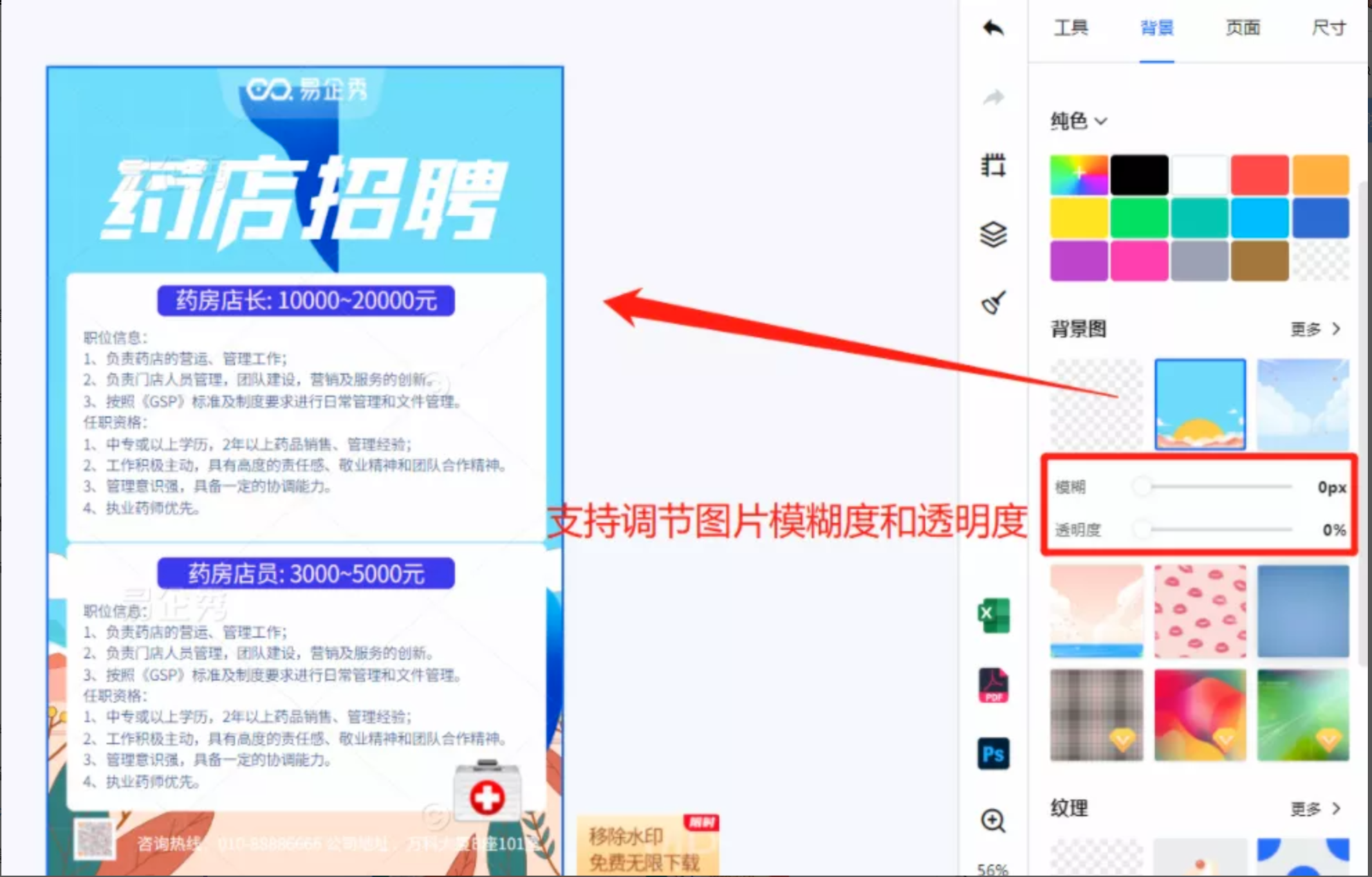
点击右侧功能面板中的背景标签,就可以修改背景颜色。当使用模板时,背景上方通常被图片覆盖,修改背景颜色需要移开图片或者调整图片透明度才能看到背景颜色。

背景有三层设置,最底层为背景底色,中间层是背景图或者纹理,最上层是覆盖。
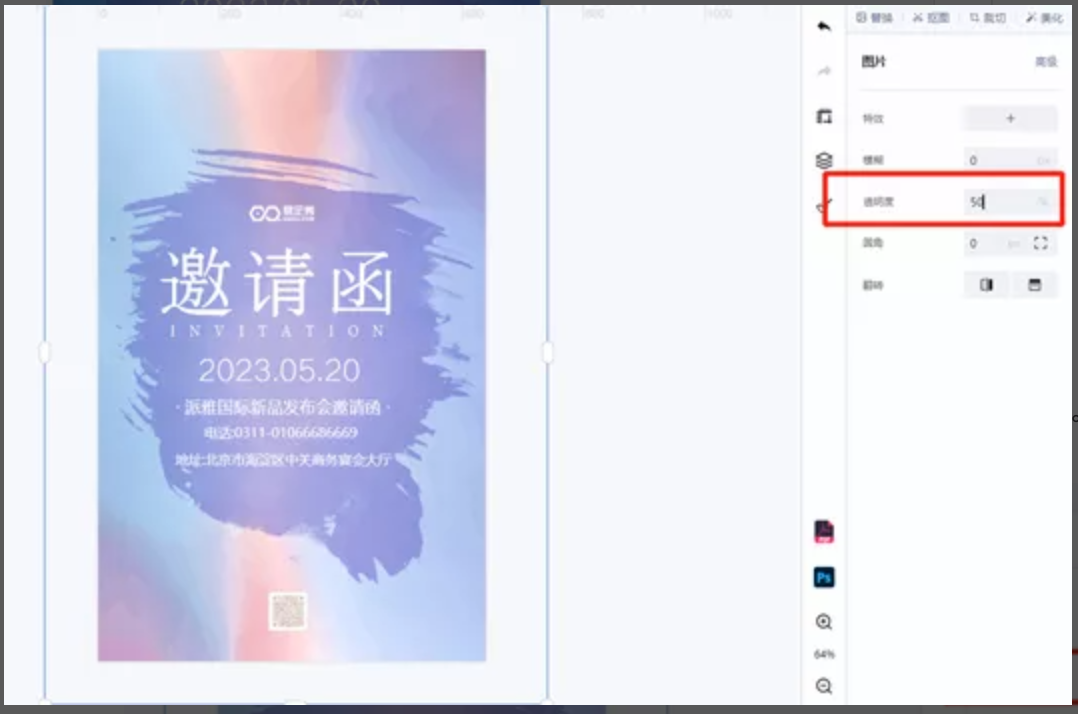
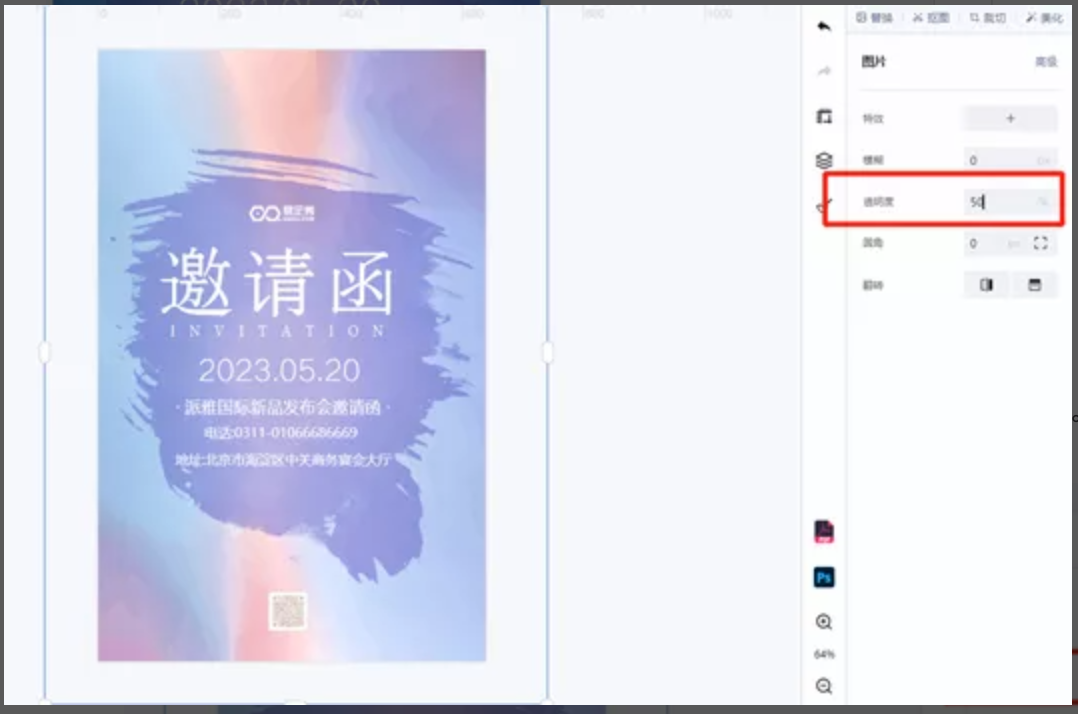
- 背景底色:第一步、选中背景图片,调节图片透明度到合适的程度;

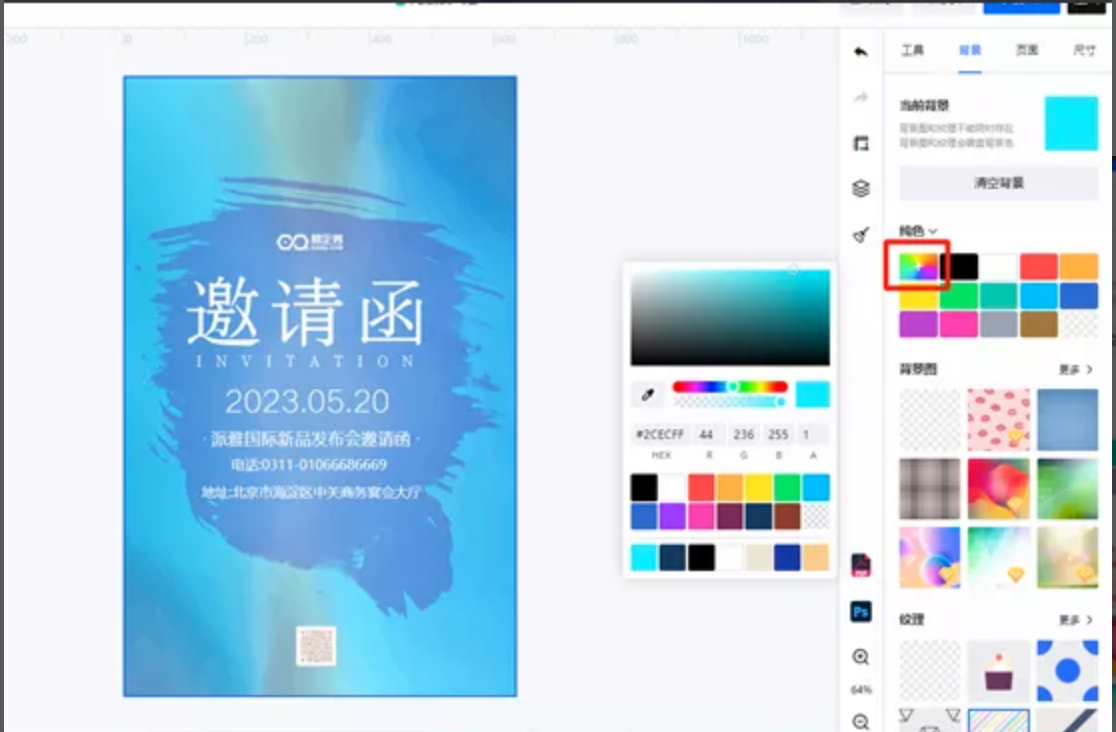
第二步、然后点击背景,选择需要调整的颜色,可以选择纯色或者渐变色。

或者将鼠标悬浮在“纯色”文字上,即可选择“渐变”颜色。

2. 背景图或纹理:选择合适的背景图或纹理。

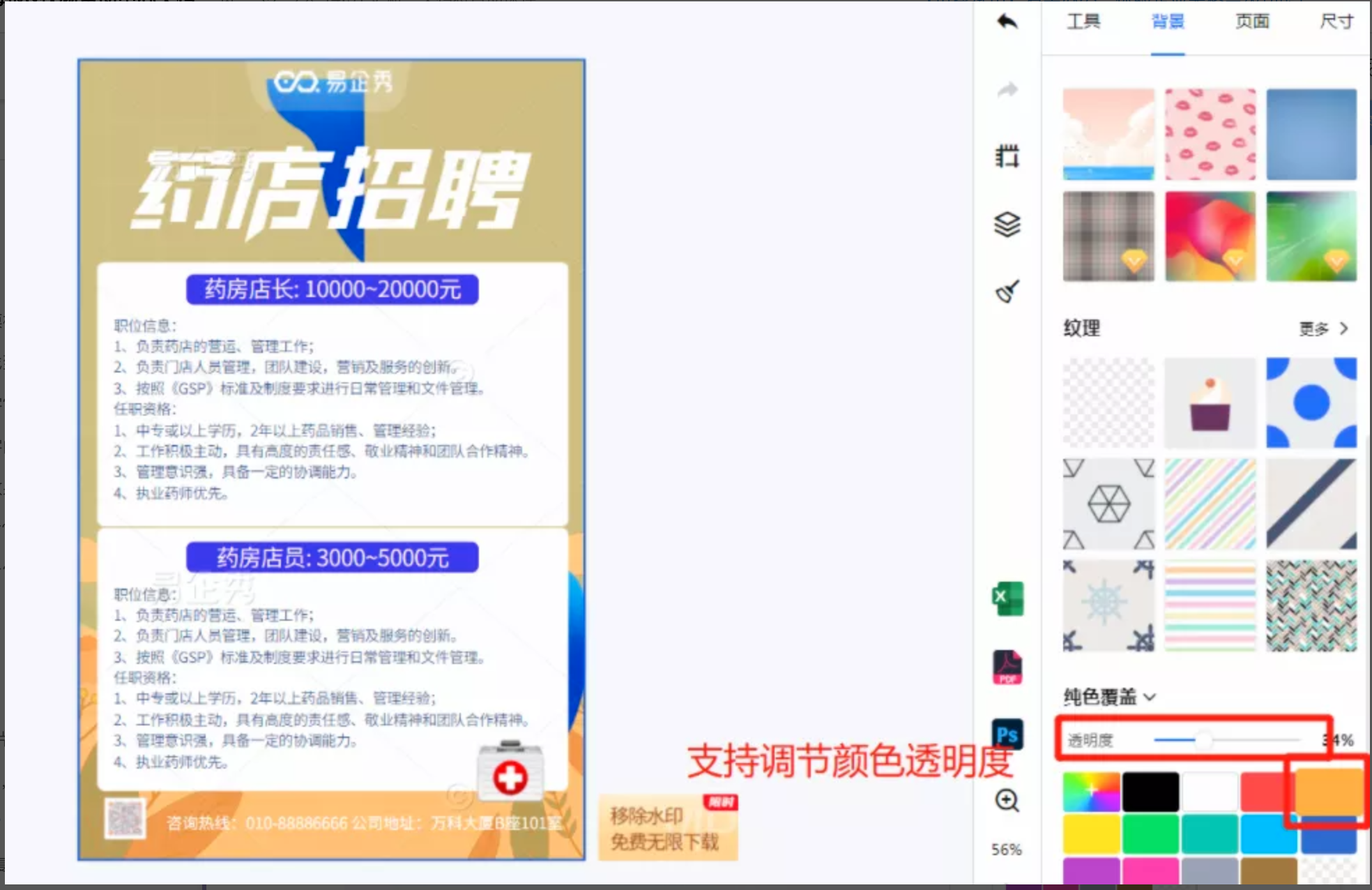
3. 选择覆盖:覆盖是遮在背景颜色或者背景图上方的颜色,支持调节透明度,也有纯色覆盖和渐变覆盖。

可以根据自己的需求进行组合调整这三层背景。