总则:
注意事项——
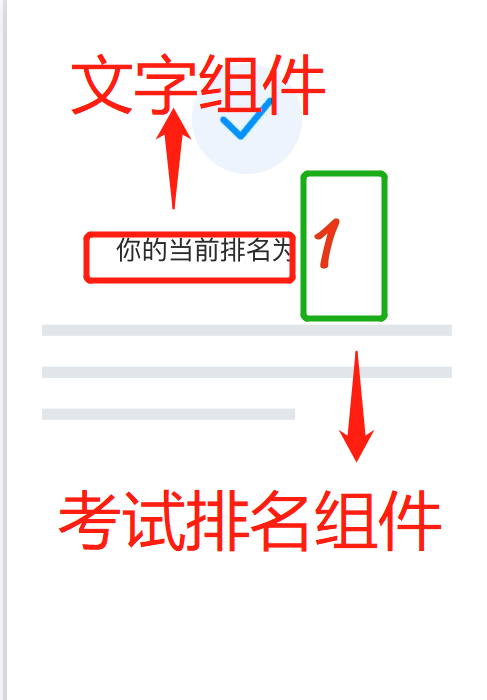
*提交页组件可叠加,组件叠加遵循 由小到大的组件从上往下排列,防止组件叠加过于混乱影响用户使用。
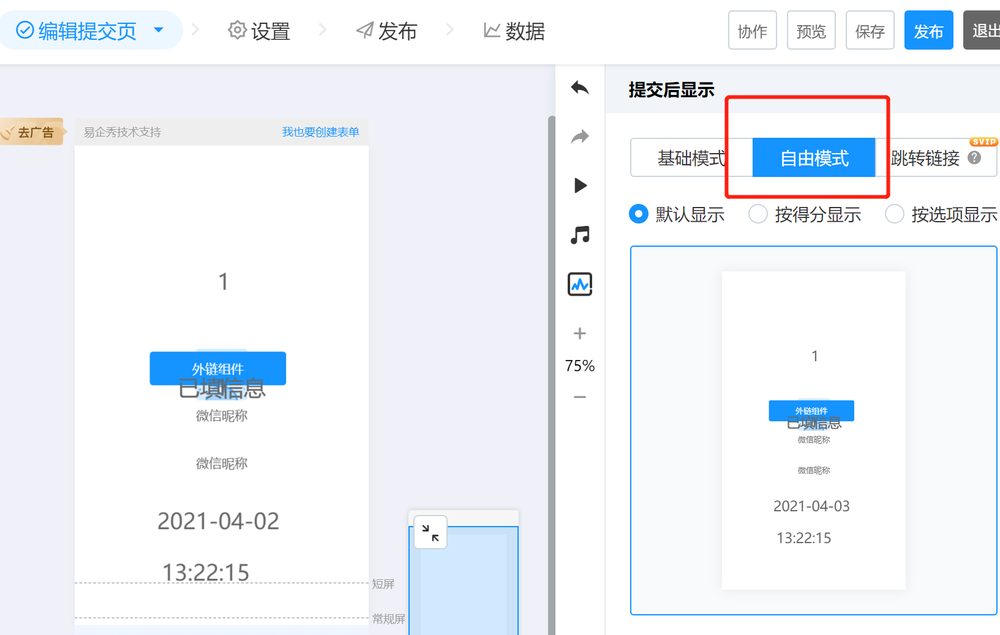
*设置提交页,需开启自由模式。
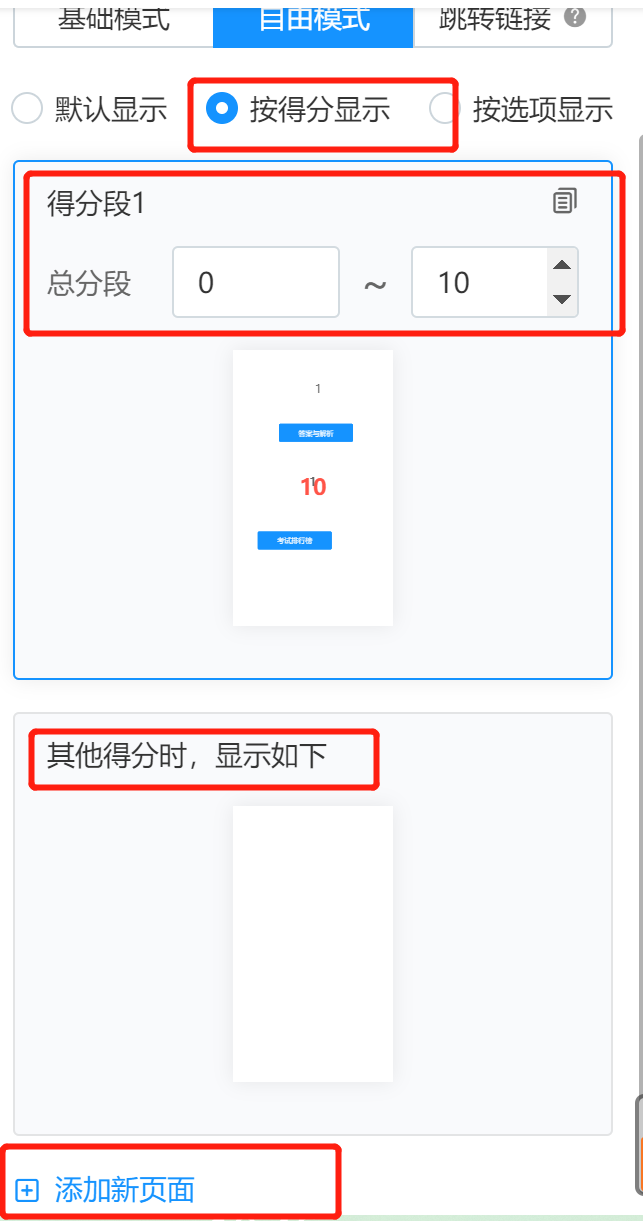
考试测评类表单须勾选按分数显示按钮,对不同分数进行不同的评语设置以及页面设置。其他类表单勾选默认显示即可。
*对组件有不了解,可点击组件右侧“?”符号进行查看。
分布——
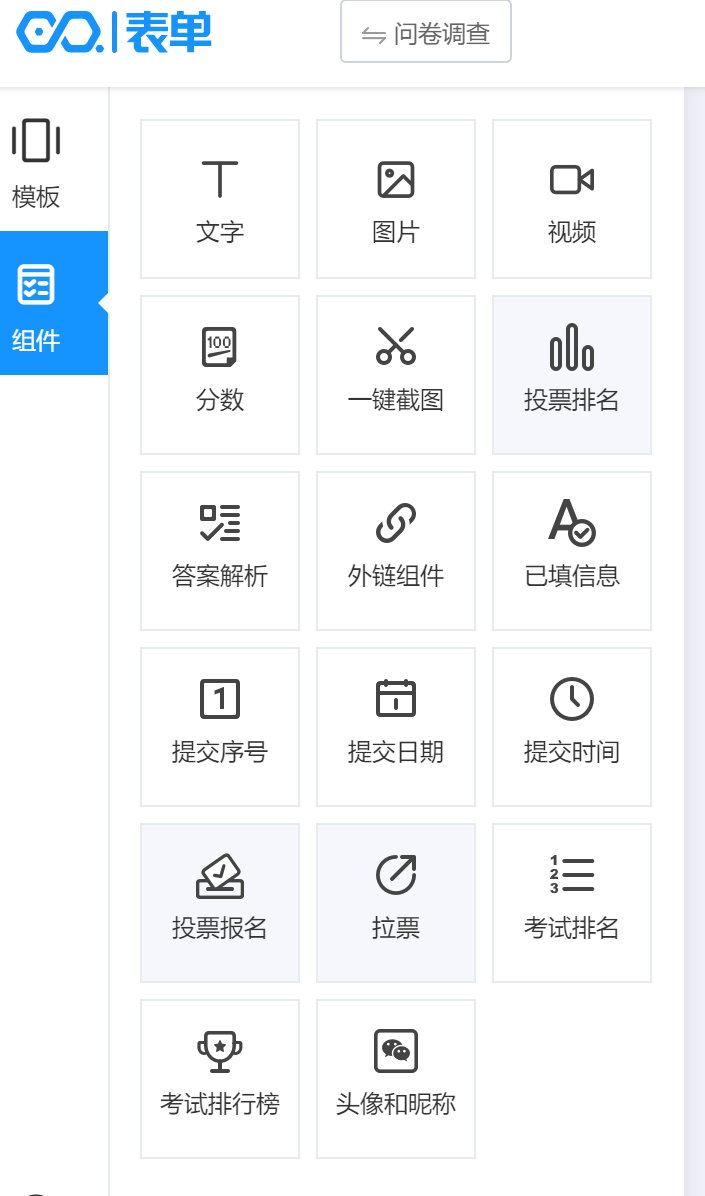
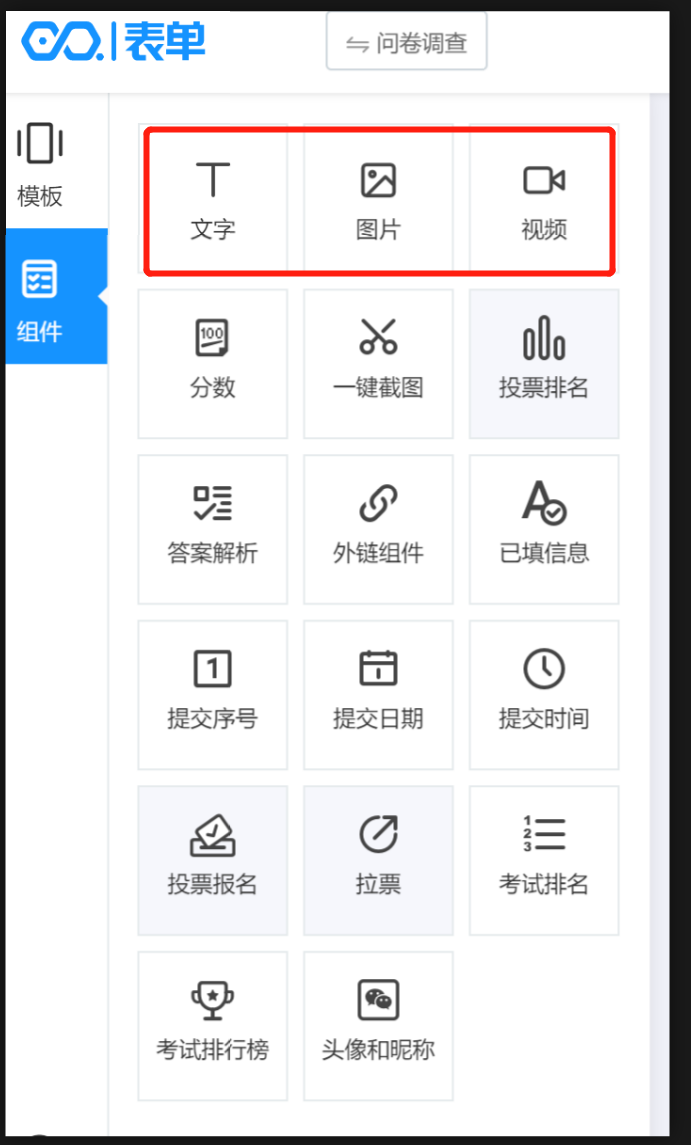
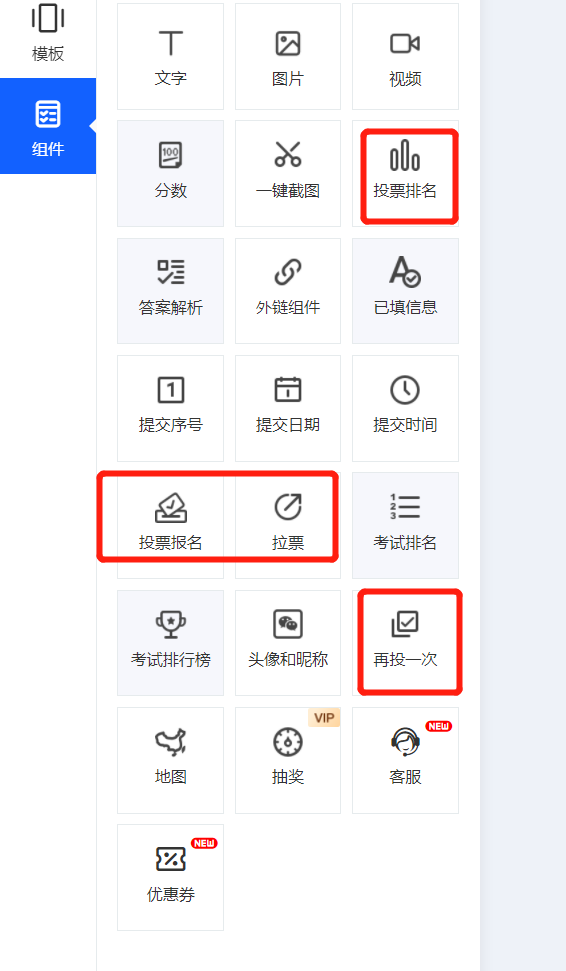
- 组件位于编辑器左侧,组件相关设置位于编辑器右侧
组件设置——
- 因提交页是答题页的结果,所以部分提交页组件与答题页设置相互关联。如答题页设置不合规,则相关提交页组件将会自动不能使用。
- 除视频组件,其他所有组件均可设置 动画效果。
细分组件:
1)基础组件
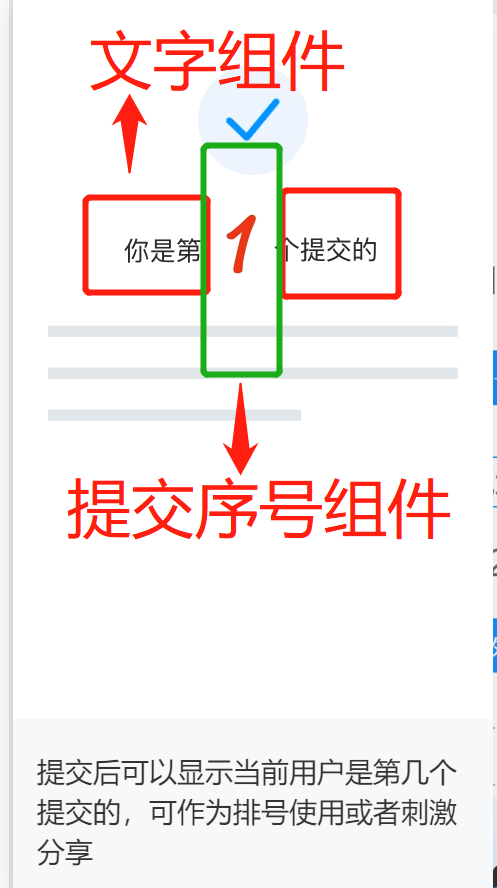
文字、图片、视频组件。
基础组件没有任何答题页设置限制,也不受表单类型影响。
|
基础组件 |
组件设置 |
|
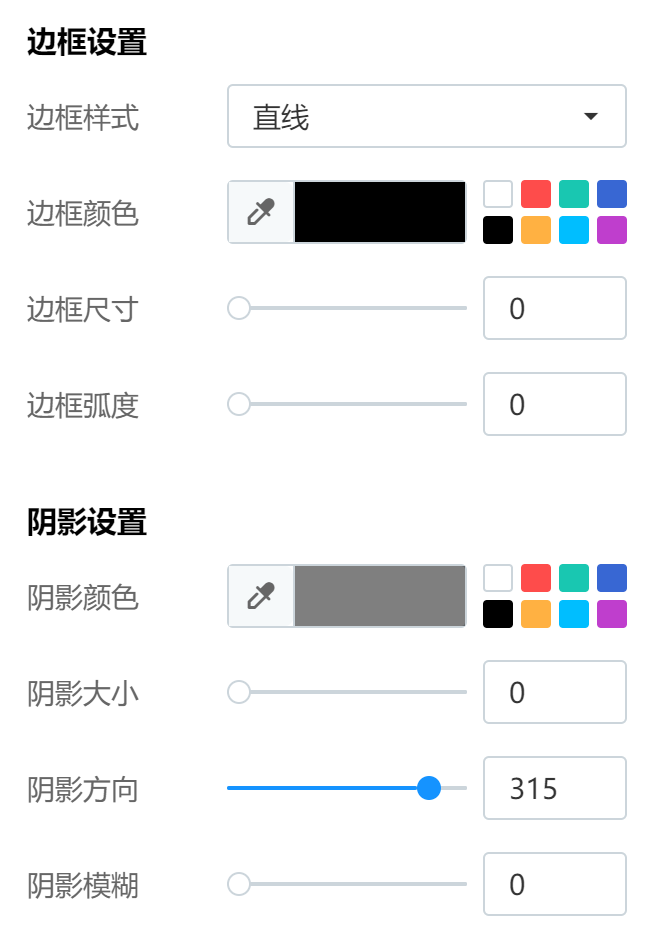
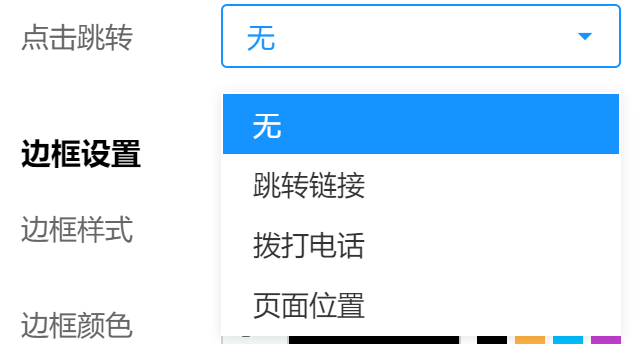
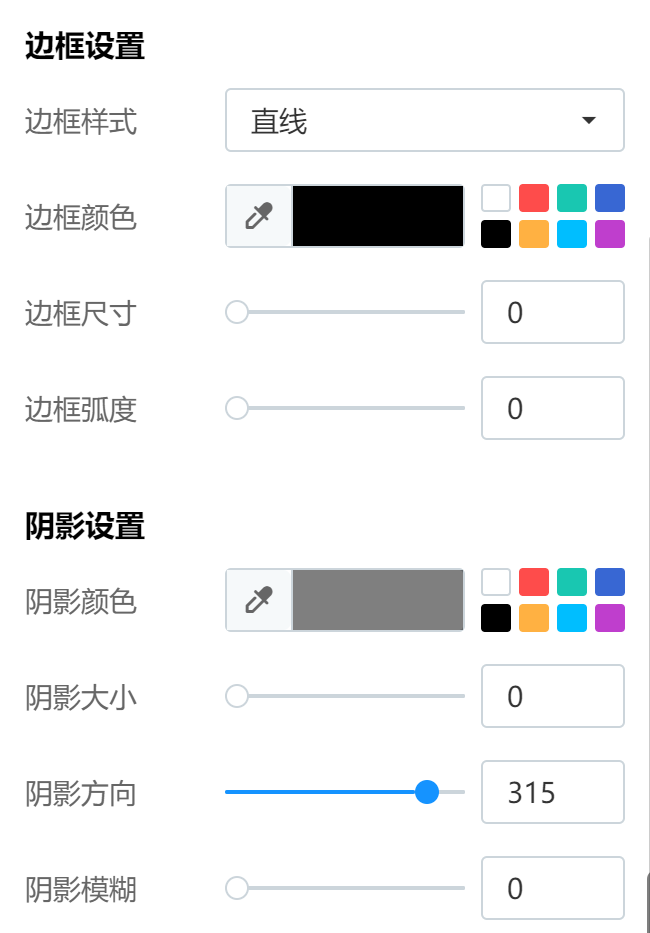
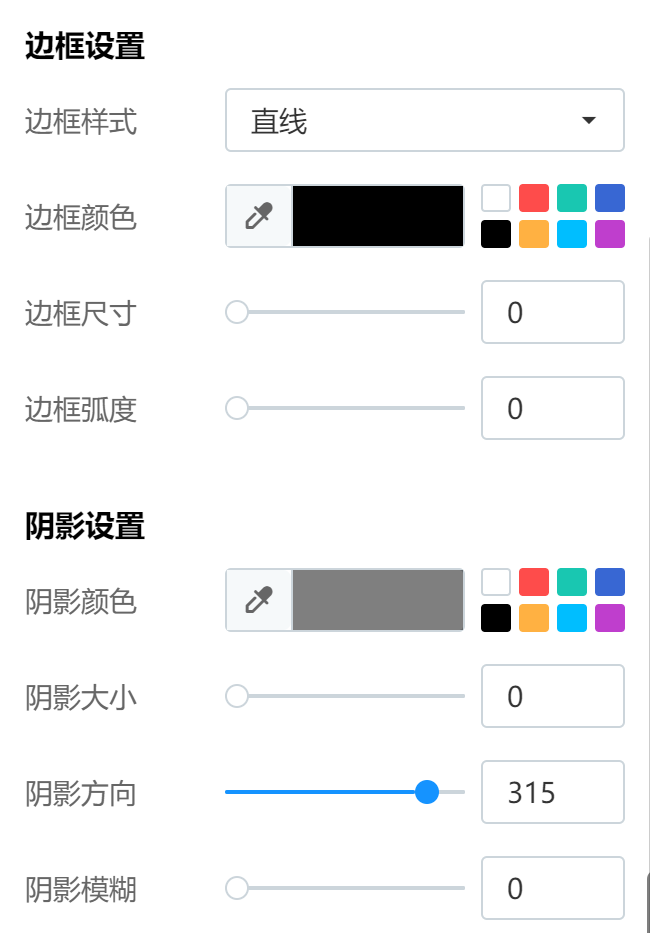
1、图片、文字组件均可进行边框设置、阴影设置 2、图片文字组件均可设置点击跳转 3、视频可放视频通用链接 |
2)通用组件
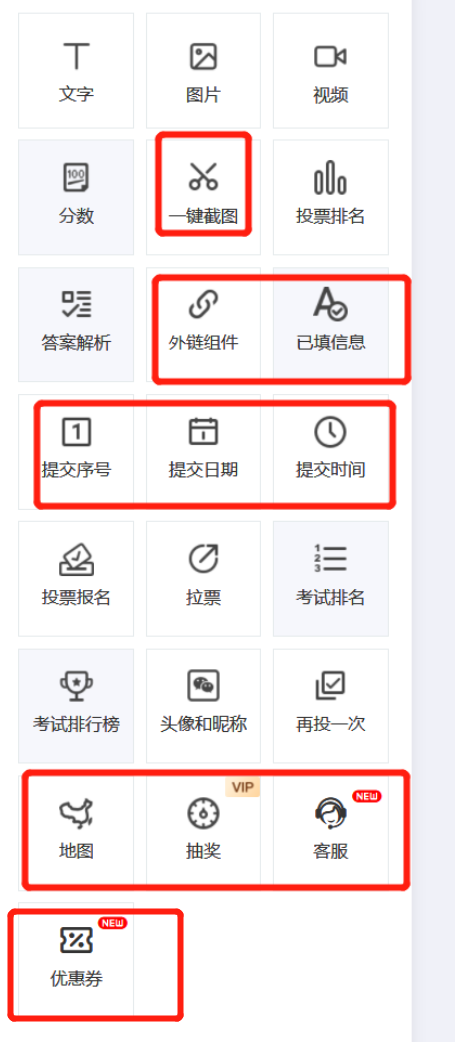
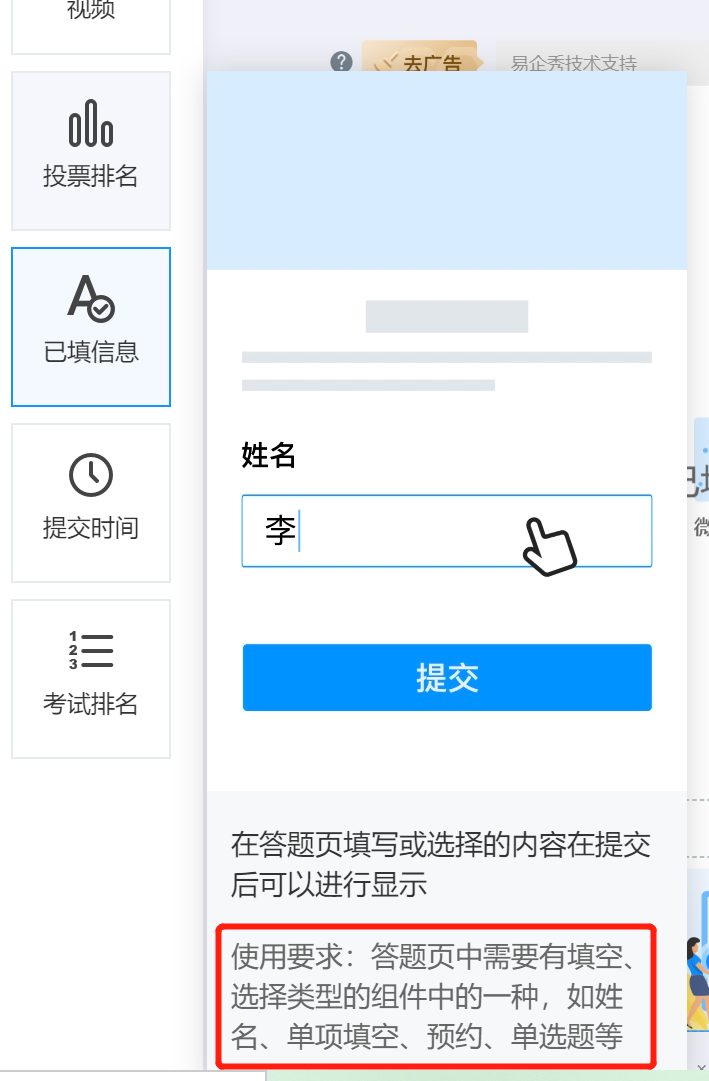
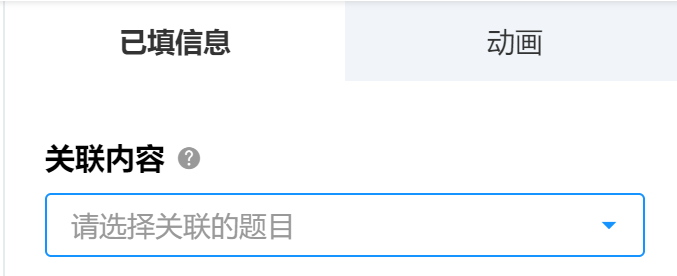
- 通用组件有:一键截图、外链组件、已填信息、提交序号、提交时间、头像和昵称。
- 通用组件不区分表单类型,考试测评、投票评选、报名登记、问卷调查四大类均可使用。
3)表单类型专属组件
①投票评选
|
投票组件 |
与答题页关联设置 |
组件设置 |
|
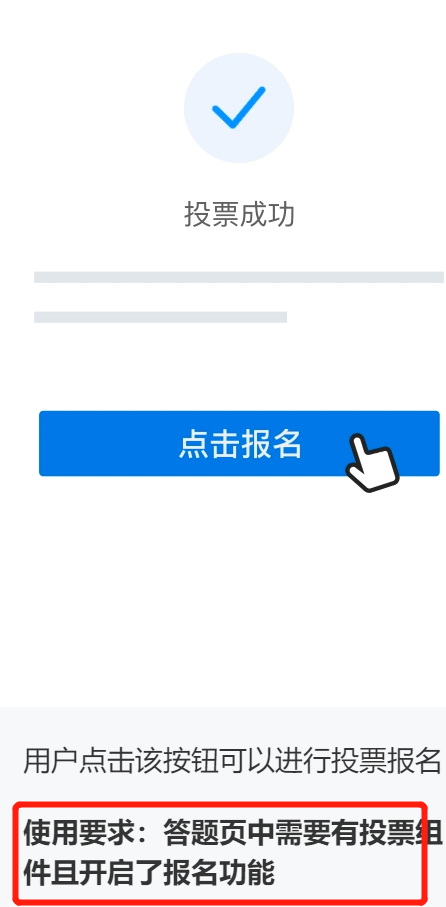
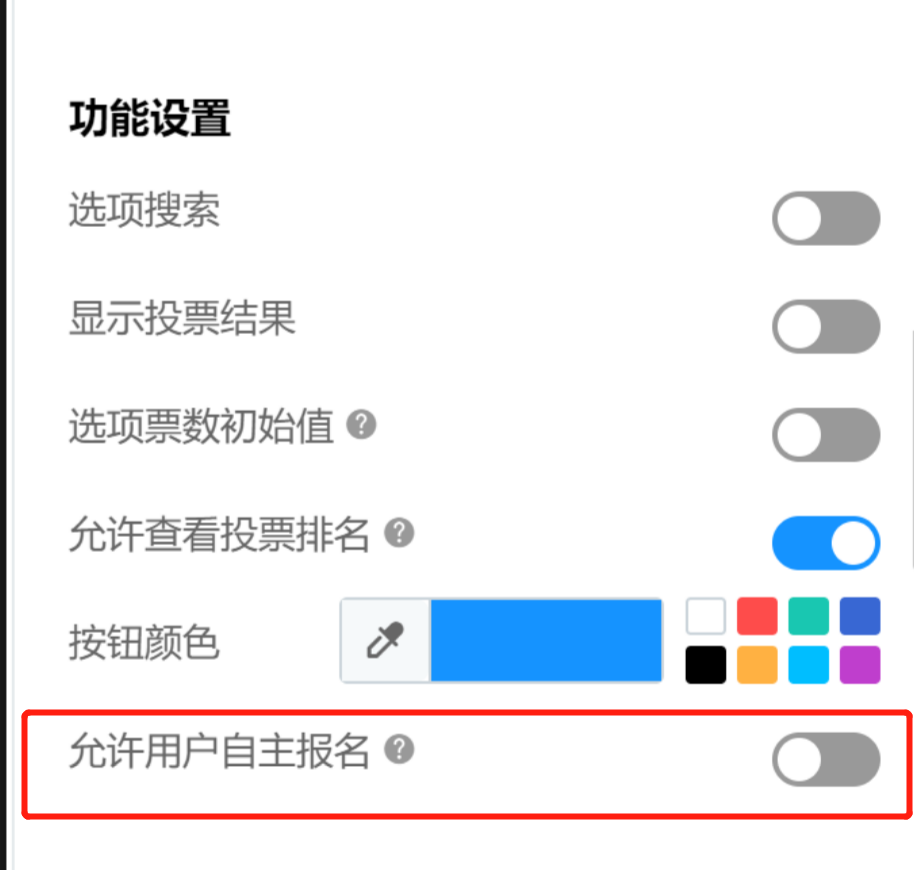
1、提交页使用任何投票组件,答题页必须使用投票组件; 2、提交页使用投票报名组件,答题页投票组件必须开启功能设置中的【允许用户自主报名】功能; 答题页设置: |
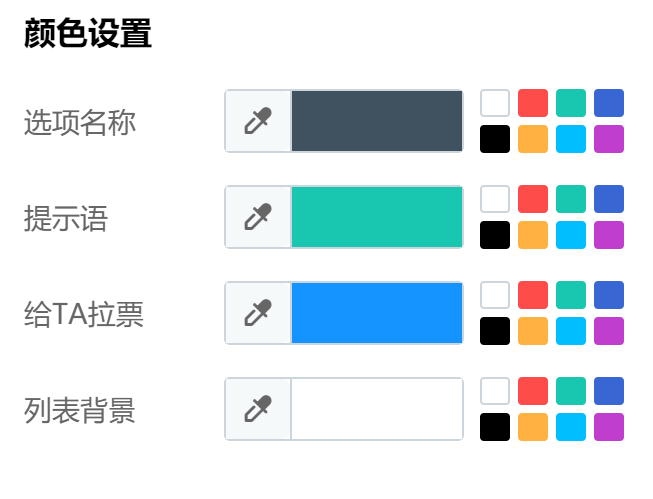
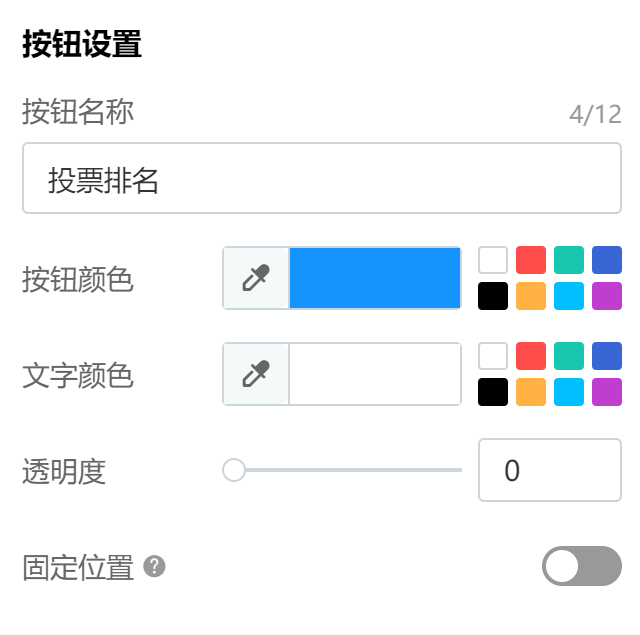
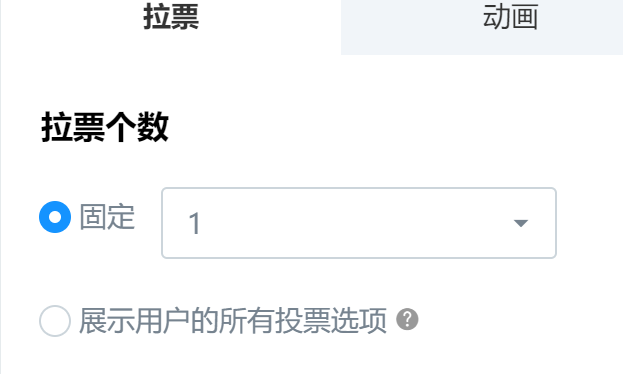
1、所有组件均可进行颜色/按钮设置、边框设置、阴影设置。 2、拉票组件可设置拉票个数 如选择【展示用户所有的投票选项】,则须把拉票组件放在所有内容后面 |
②考试测评
|
考试测评组件 |
与答题页关联设置 |
组件设置 |
|
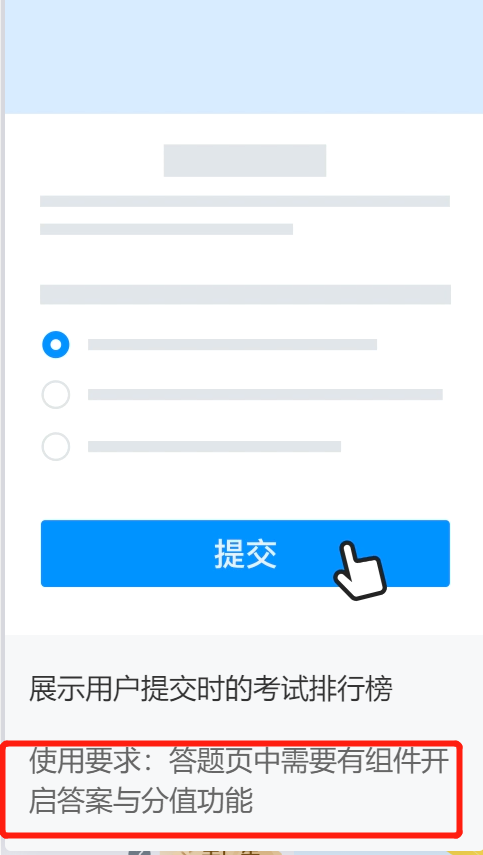
1、提交页使用任何考试测评组件,答题页必须有组件开启【答案与分值】功能; 答题页设置: |
1、所有组件均可进行文字/按钮设置、边框设置、阴影设置。
|

































 2、考试排行榜组件可进行展示形式等设置;须注意如无特殊要求,不要勾选微信头像和微信昵称,因为勾选后就会自动变为只允许微信提交。
2、考试排行榜组件可进行展示形式等设置;须注意如无特殊要求,不要勾选微信头像和微信昵称,因为勾选后就会自动变为只允许微信提交。