H5自定义表单概要介绍
在H5作品中,可加入表单功能,让客户在访问作品的同时,进行信息填写并提交。
H5支持填空、单选/多选、下拉列表、手机号验证、上传附件等多种表单填写方式。
通过自由添加填写组件及设置填写类型,即可做出较为完善的一页表单。

H5表单功能的作用
通过一个H5作品,就可以实现进行营销内容传播的同时,完成信息收集。
1、让用户体验更连贯
如邀请函、活动宣传等,可直接进行填写报名;在招聘中,填写应聘职位及提交简历;在政府/公益等宣传时,让民众填写意见建议反馈;
2、更利于业务增长
如学校招生、招商推介,可直接填写登记;企业宣传时,客户有业务咨询,即可填写合作意向登记;做产品发布时,客户可直接提交预订信息;
自定义表单设置教程
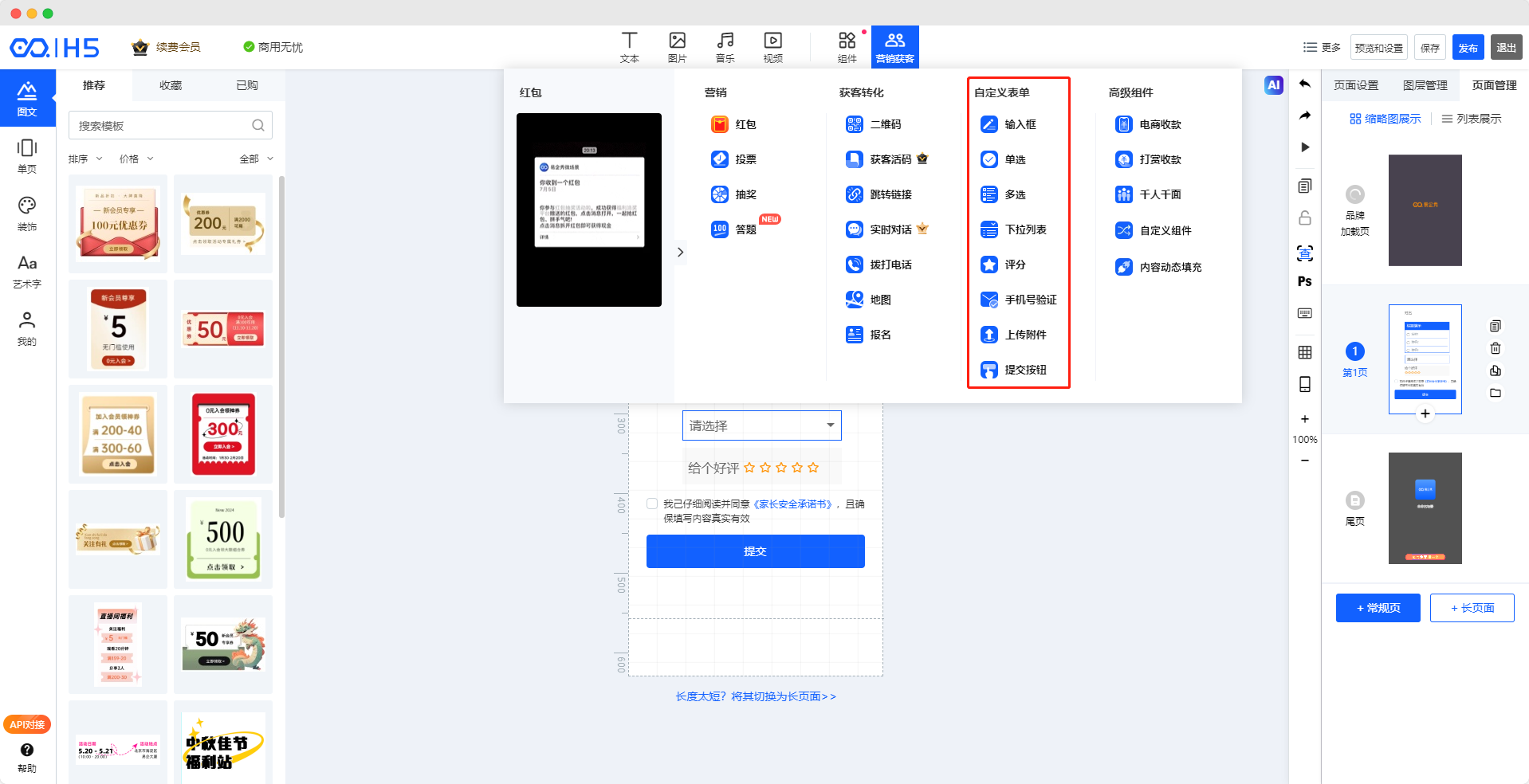
进入H5编辑器,添加一个页面,在上方“营销获客”处,按需求往页面中添加表单组件。

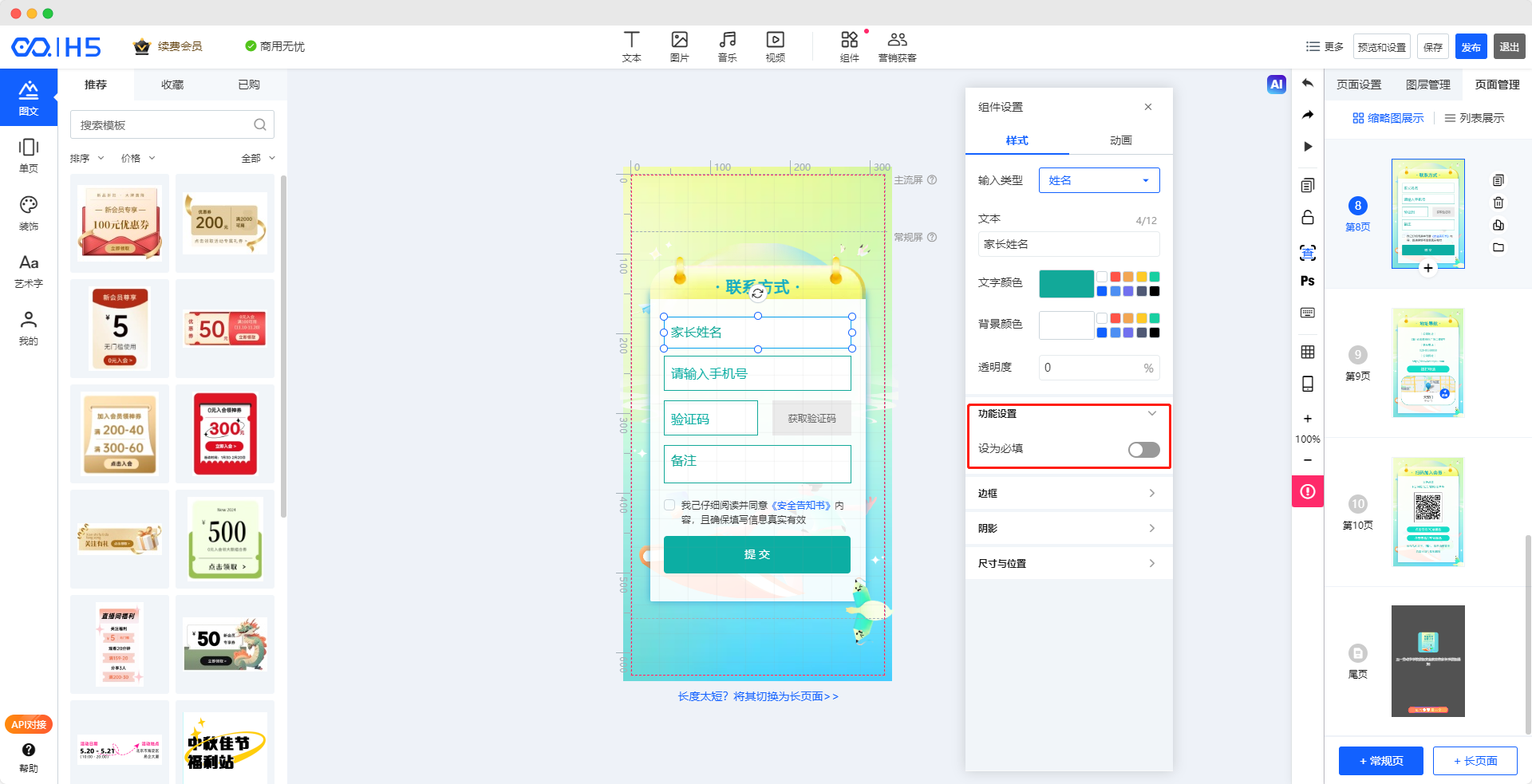
1、表单组件设置
注意若需要某项必填,则选中该组件,开启必填即可。

2、提交防刷设置
①提交限制设置
在H5中,同样可以对提交进行限制,包括限制提交时间、提交次数,以及同一微信用户可反复提交的间隔时间,这些限制,可以避免您收集到很多重复、无效的数据。

②提交前必读设置
这是为用户提供的一项“用户同意授权”功能,开启后,在提交时需要勾选同意后,才可提交成功。通常可用于表示用户已阅读过某倡议传达的内容并表示同意,比如学生假期安全宣导、廉洁过节倡议、文明行为宣传等。

理解H5表单提交逻辑
H5是由多个页面组成,每一页都可以添加表单,也可以在每一页都添加一个提交按钮,但提交的逻辑,请注意:
提交按钮点击后,会提交当前及往前页面所填写的全部内容。
即,比如在1、2、3页里,都加了表单,在第3页里,加了提交按钮,那么点击提交时,会把1、2、3页里填写的表单,全部提交。
又比如,在1、2、3页里,都加了表单,也都加了提交按钮,那么第1页中点提交按钮,则只会提交第1页填写的内容,点第2页的提交则会提交1、2页的内容。
故,为避免产生数据干扰,请注意合理安排提交按钮的放置。
另,若添加了表单,请确保至少添加一个提交按钮,否则客户填写的内容,无法提交,则无法收集到数据。
H5表单数据查看
H5品类和表单品类的区别
H5更侧重营销内容展示,附带轻量级的表单填写能力
表单则更侧重信息收集,填写组件更丰富,能力更完善,可以满足包括问卷调研、报名登记、考试答题、签到打卡、预约等等的使用需求。