认识底部菜单
底部菜单,即在页面底部出现一栏可点击跳转的按钮,视觉呈现更直观、突出,提供了一个更近似手机“网站”、“APP”的交互操作效果。
在H5中,可添加主菜单和子菜单并自由设置跳转;在表单中,菜单则作为投票极简编辑模式的一种,提供并自动生成内容相对固定的页面。
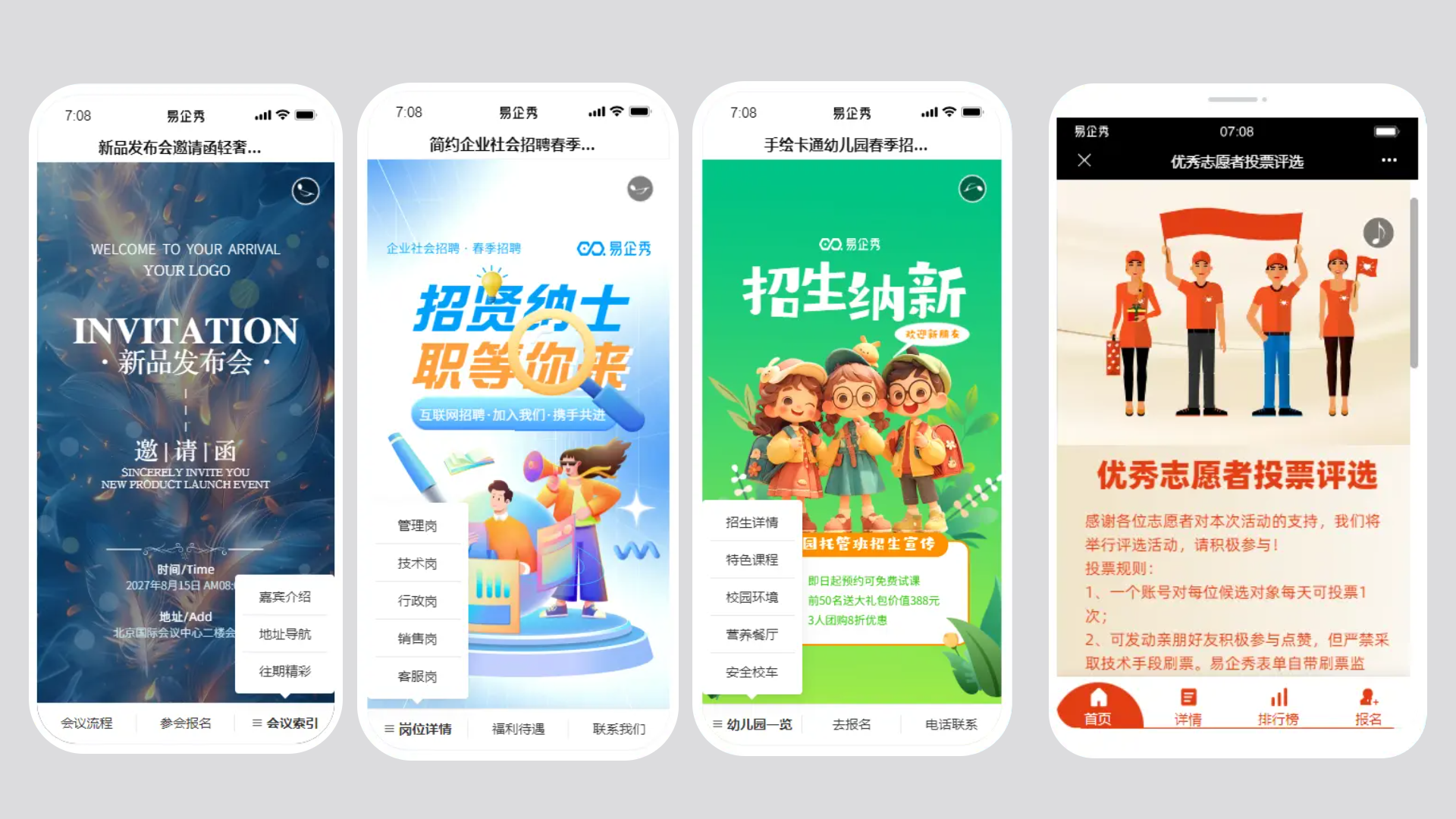
H5菜单栏效果VS表单投票菜单栏效果图

底部菜单的作用
1、让页面访问更简洁高效
作品页面较多时,一页一页翻动查看很麻烦,通过菜单栏,将页面分门别类,点击即可直达(甚至一键拨打电话),让内容访问更高效,页面呈现更简洁、直观。
2、0成本打造企业微官网
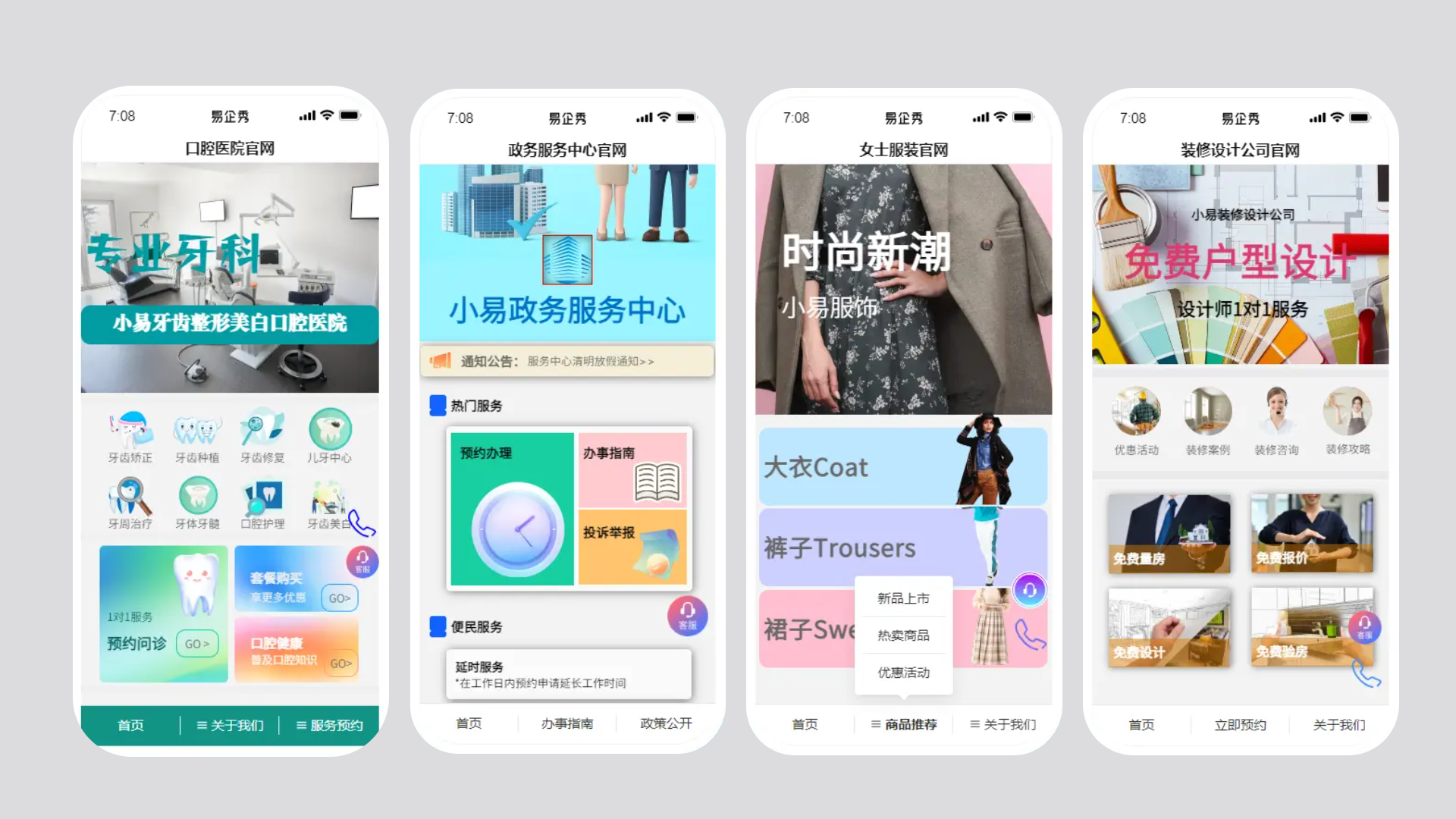
通过底部菜单,将传统H5作品,轻松转化为用户更熟悉的手机移动端网站、小程序操作界面,无需技术开发,0成本打造自己的企业微官网。

上图所示微官网,暂为示例所用,更精美的模板正在制作中,即将上线,敬请期待!
届时即可使用模板来生成:可长期展示、无需技术支持、自己随时就能更新内容的微官网。
将微官网放在您的微信公众号中,或作为移动端企业品牌宣传的落地页,充分展示企业形象,促进业务增长。
3、开展阶段性活动
在只有一个对外宣传链接(或不方便更换链接)的情况下,通过底部菜单,在比如如举行表单投票活动时,就可以先开启报名及活动介绍,当报名结束、投票开始时,关闭报名菜单,保留投票活动及介绍,由此让一个链接来承载活动不同阶段的不同内容。

底部菜单操作教程
H5底部菜单
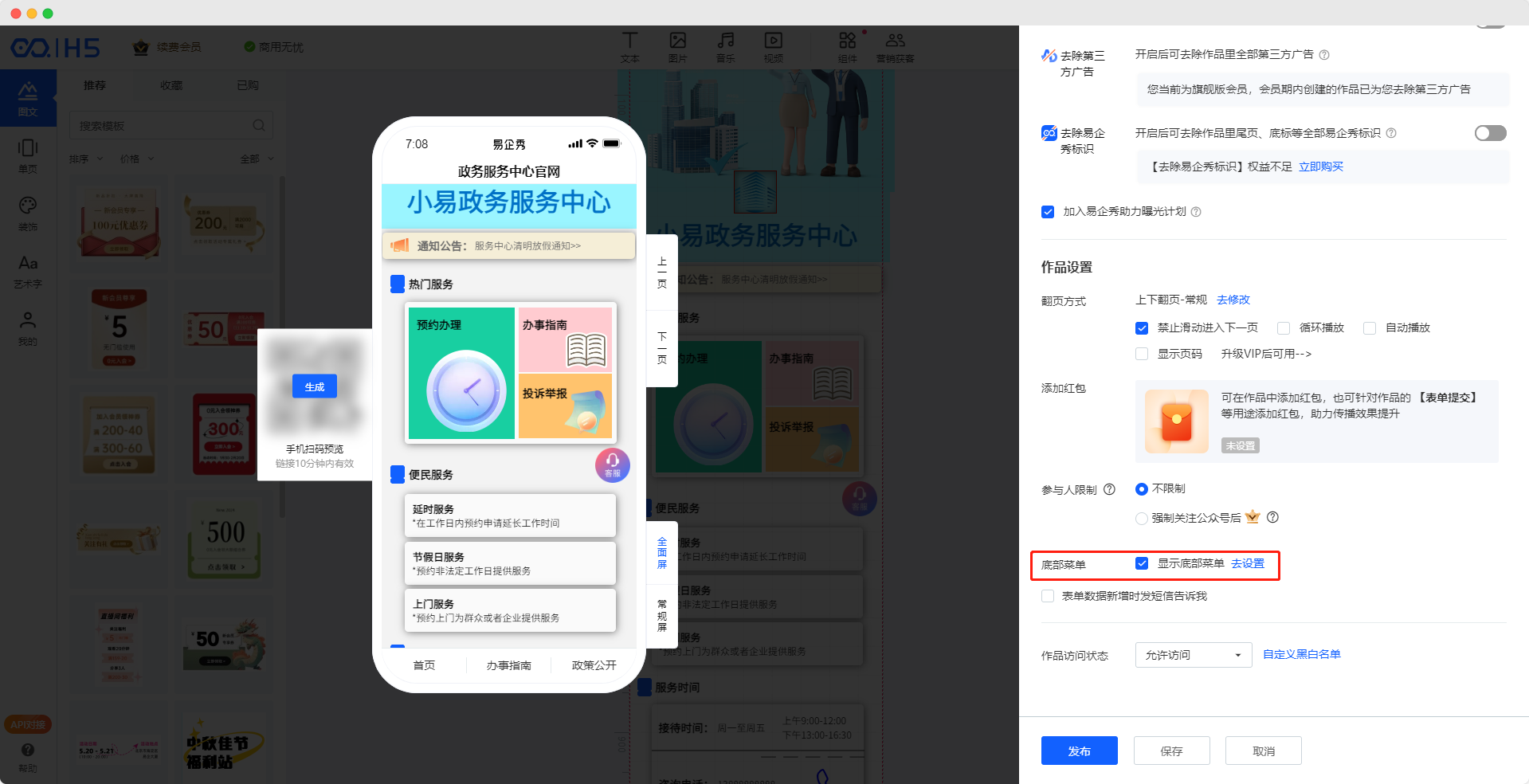
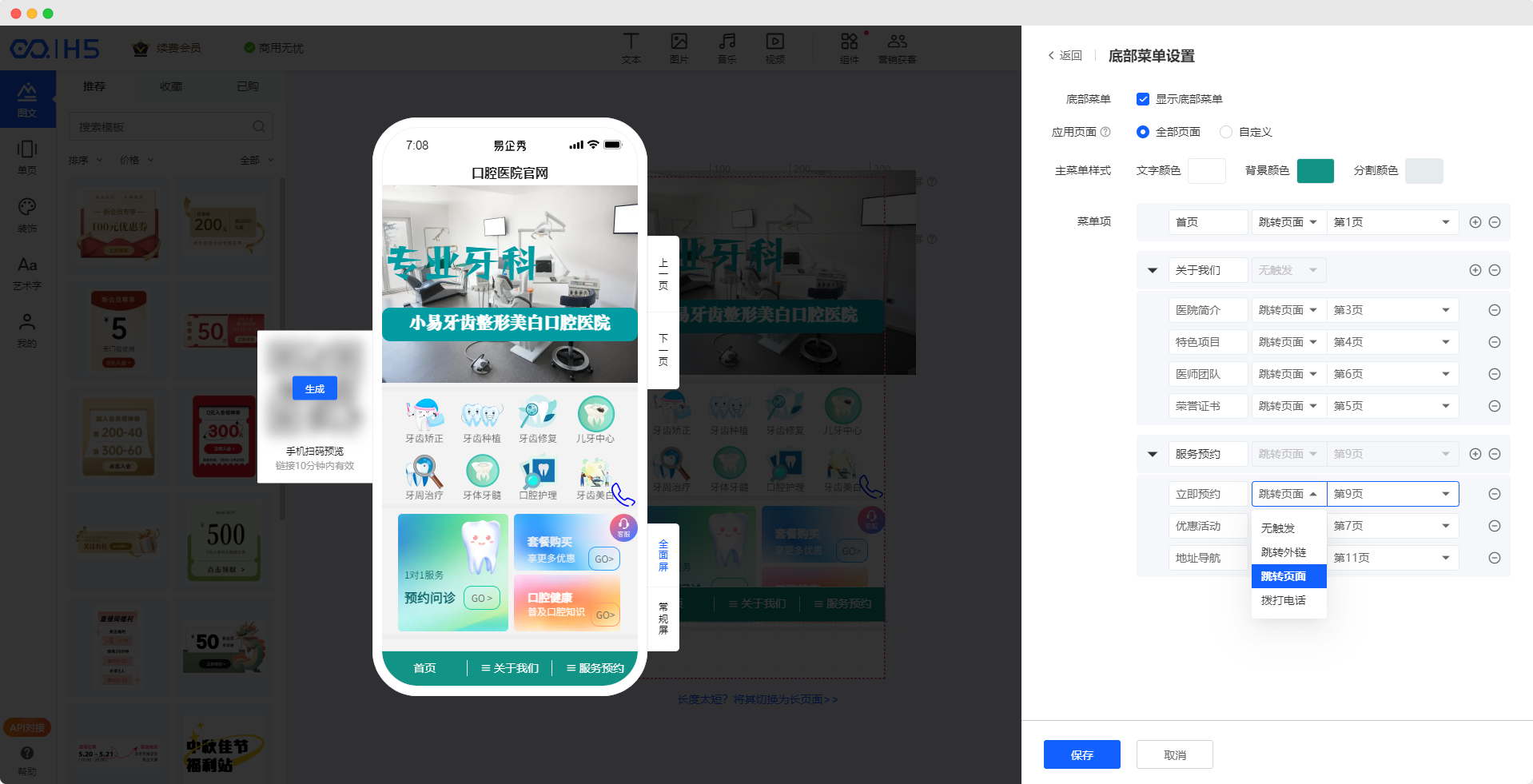
进入H5编辑器,点击右上角“预览设置”,开启底部菜单,并设置菜单栏内容即可。如下图示:

支持设置3个主菜单,每个菜单下支持添加5个子菜单,每一个菜单均支持配置跳转。可点击跳转作品其它页面、跳转任意网址,还可设置为点击拨打电话。
还可设置菜单的背景色、字体颜色及分割线颜色,另外可控制该菜单栏出现在H5作品的全部页面底部或者指定的某些页面底部。
为让呈现效果更理想,开启底部菜单后,建议禁止滑动进入下一页并关闭页码显示。

更多H5底部菜单介绍,点击查看>>
表单投票菜单模式
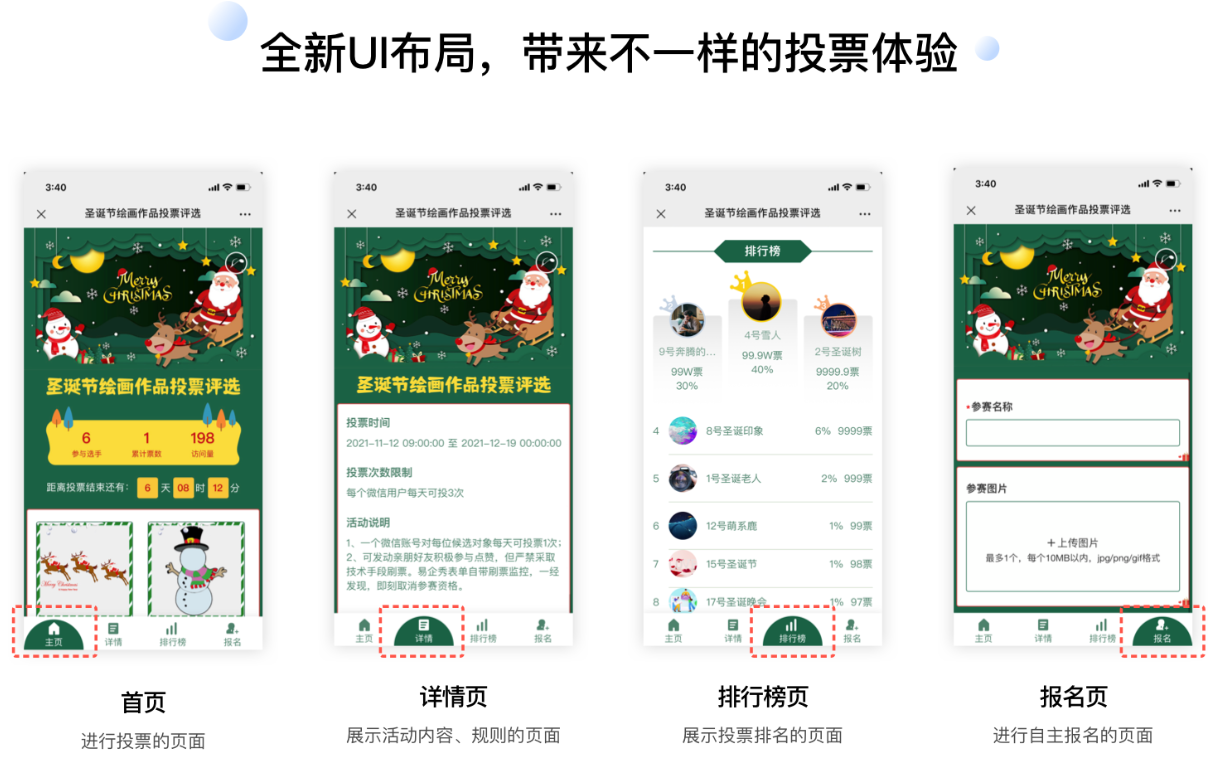
进入表单编辑器,在投票评选场景下,于顶部左侧选择切换到“极简模式”,然后再切换到“菜单模式”,即可将投票的界面切换为带底部菜单的样式。
系统默认提供了4个菜单按钮,分别对应4个页面。

每个菜单通过长按可拖动进行排序,可自定义菜单名称,并根据需要控制是否开启该页面。
通过勾选控制页面显示的内容,如下示例,各页面内容,均由系统自动生成,无需自行设计。

更多表单投票菜单模式介绍(内含热门投票模板),点击查看>>
底部菜单,是一种简洁直观的交互体验、是一种界面设计效果,同时也能带来更多的营销功能,而在H5上制作出自己的微官网,就是它非常适合的一种使用场景。
最后,H5、表单菜单功能均可免费!免费!免费!使用!重要事情说三遍。